
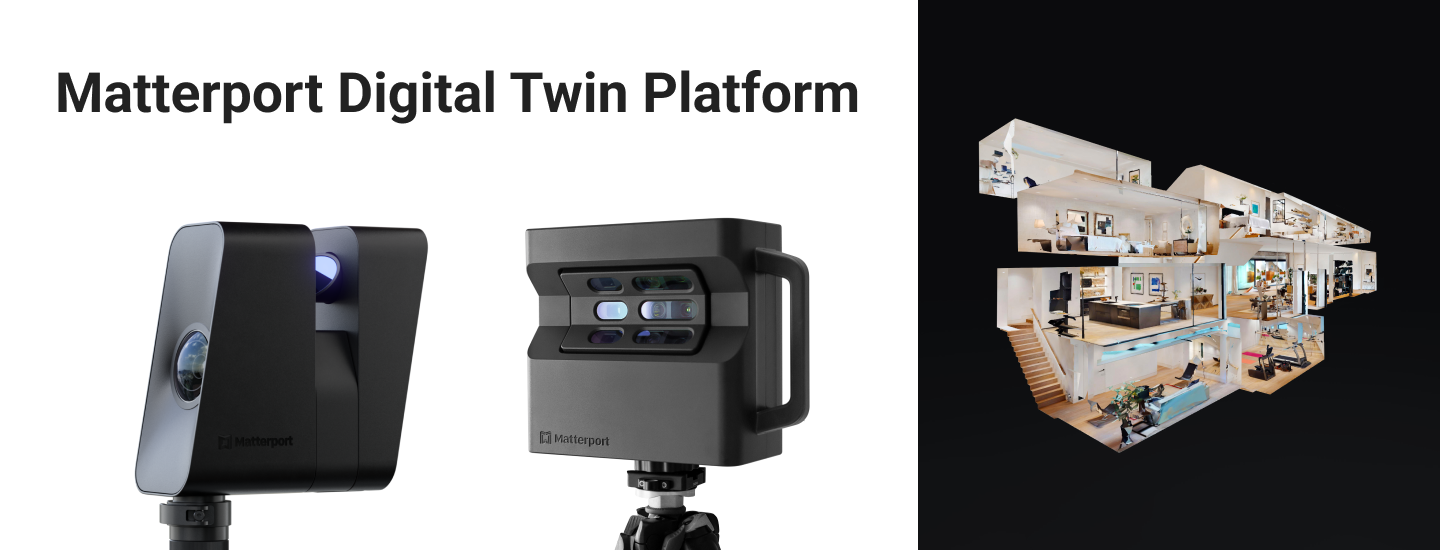
Matterport is the market-leading platform that turns physical spaces into immersive, interactive, 3D digital twins. From manufacturing facilities to retail stores, hotels to commercial buildings, and beyond, Matterport’s digital twin technology makes every property more accessible and valuable by enabling remote collaboration, space planning, and decision-making across global teams.








Countries
Subscribers across diverse verticals
Spaces under management
Square feet captured

Access, view and collaborate anywhere, anytime

Gain valuable insights and analytics

Operate your spaces more efficiently and effectively
increase in conversion to sale
higher engagement on websites
cost savings on travel & site visits
less time to complete projects

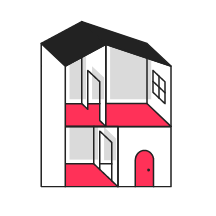
Realize an immersive experience that smoothly walks around a space with a sense of depth

Provides a holistic overview and understanding of an entire space, as well as how a property flows and fits together, all in 3D

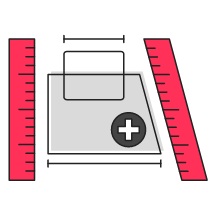
Click in virtual space to easily measure dimensions
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

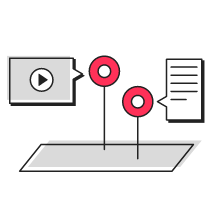
Add buttons to display text, images, streaming video and add URL links

Write comments and tasks, communicate them to stakeholders, and speed up collaboration and decision-making

Export point cloud data to E57, .OBJ, .RVT, .DWG CAD formats, BIM Files also support .IFC for Non-Autodesk users

In addition to publishing the 3D model by issuing a URL, it is possible to publish it only with a password.

Acquired SOC2 Type 2 security assurance evaluation based on international standards

Supports IDPs that comply with the SAML 2.0 specification, and can implement SSO authentication (option for higher plans)
Redfin uses Matterport to open doors across the country or down the street, increasing monthly virtual walkthroughs by over 600% since the pandemic began
RPM Pizza uses Matterport to help redesign stores and deliver fresher, hotter pizza faster
For more information on how we process your data and the information you may receive, please visit our Privacy Policy.

©2024 Matterport, Inc. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, Inc. Terms, conditions, features, support, pricing and service options subject to change without notice. Trademarks and service marks are the property of Matterport, Inc. All rights reserved.