TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Revolutionize manufacturing operations with 3D digital twins.
Matterport’s digital twin platform enables manufacturing teams to explore a factory in photorealistic 3D, review or create documentation, and deliver measurable results.
Request a Demo
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
reduction in cost and travel time by removing the need for site visits.
less time on site through virtual site inspection and coordination.
increase in training effectiveness versus in-person or paper-based training.
reduction of carbon emissions by eliminating the need for travel.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

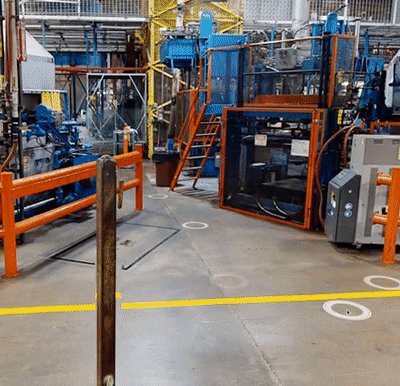
Increase operating efficiency.
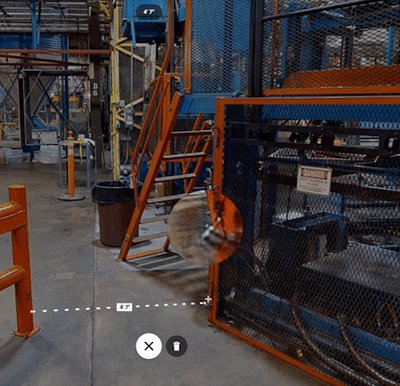
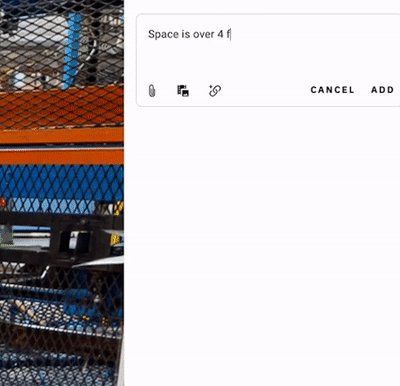
Visualize your operations from anywhere
- Efficiently manage your facilities and operations
- Take measurements, manage equipment, and prep for installation remotely
- Integrate Matterport digital twins with existing systems (IoT)
- Reduce equipment maintenance and inspection time (IoT)
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Accelerate operator training and onboarding.
- Improve safety and efficiency
- 24/7 access to virtual training & learning experiences about your facilities
- 30% higher productivity for new employees
- Used by retail, janitorial, and customer service teams
- Orient technicians and employees to plant-operations faster
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
You’ll be in good company.

"Linking the information held within the asset management system to a high-resolution image allows a much better understanding of the geospatial context. It will allow for more planning of activities—for example, projects and maintenance."

Mike Overy
BIM Manager

“Using Matterport, in addition to PowerPoint and other teaching techniques, bridges the practical and theoretical aspects of training. Now, apprentices and journeymen can zoom out, rotate and examine equipment from any perspective — as if they are onsite.”

Jeffrey Van Rhyn
Jr. Technology and Code Coordinator

"We can open an accurate, high-quality digital twin during an online meeting and virtually walk through the space, with everybody seeing everything. It's much better than looking at a diagram of our mill on paper, and there's no need for in-person visits. It's a great way to get started quickly without the need to spend the time or cost traveling."

Robert Gidlund
Project Manager
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Exclusive Offers
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

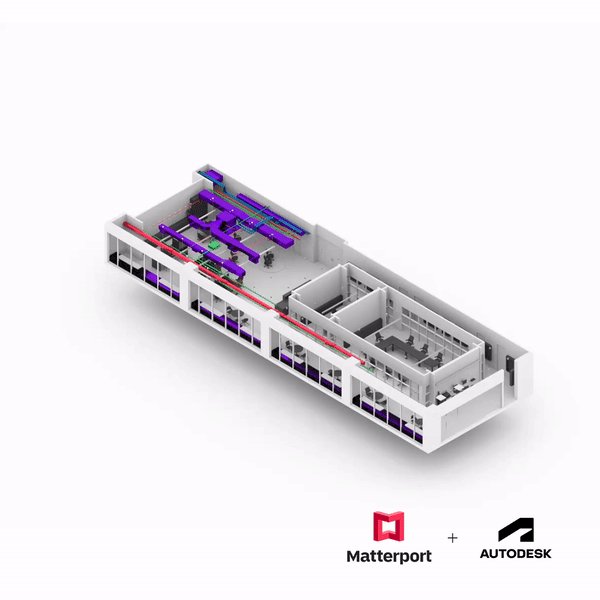
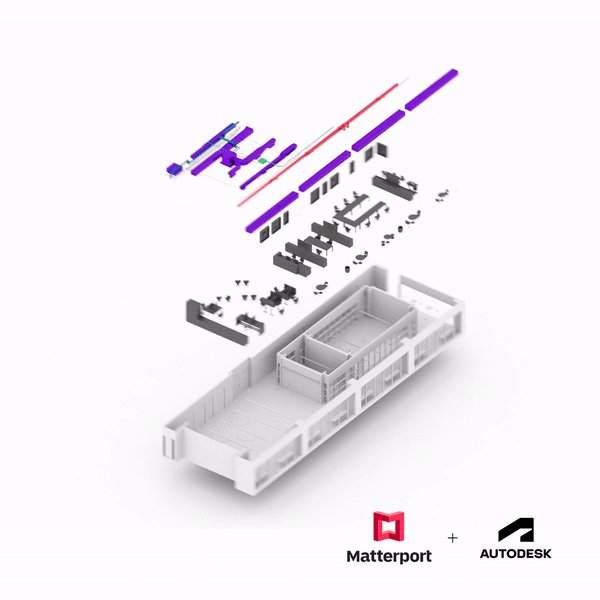
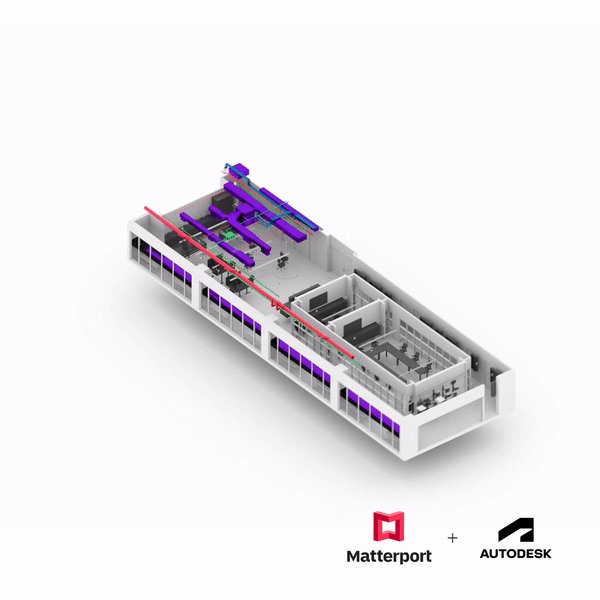
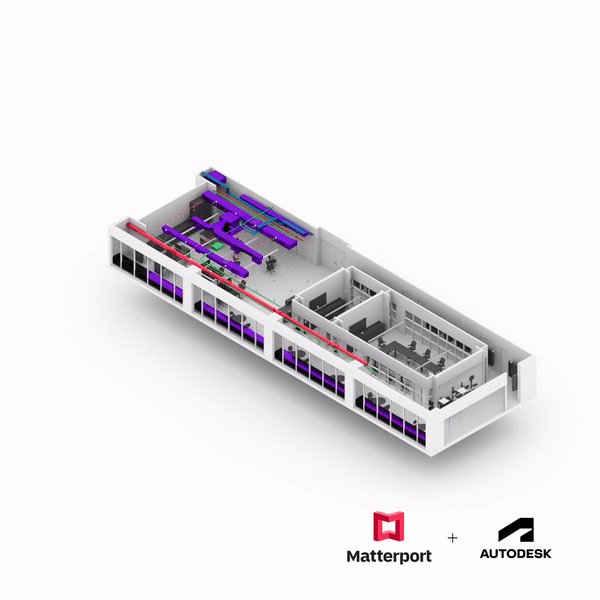
Simplify Factory future state planning.
- Accurate as-built assets for capital planning and design projects
- Fast, accurate, and complete surveying
- Accelerate Building Information Modeling with Matterport BIM file and point cloud files of factory floor and equipment
- Direct integration with Autodesk® Revit eliminates file conversion work
- Save on surveying time without the need for return site visits
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Deliver measurable results—every step of the way.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Editable Text
Editable Text
Editable Text
Editable Text
We're excited to introduce you to all the business benefits Matterport has to offer.
 Thank you.
Thank you.
A representative from our sales team will be in touch soon.