
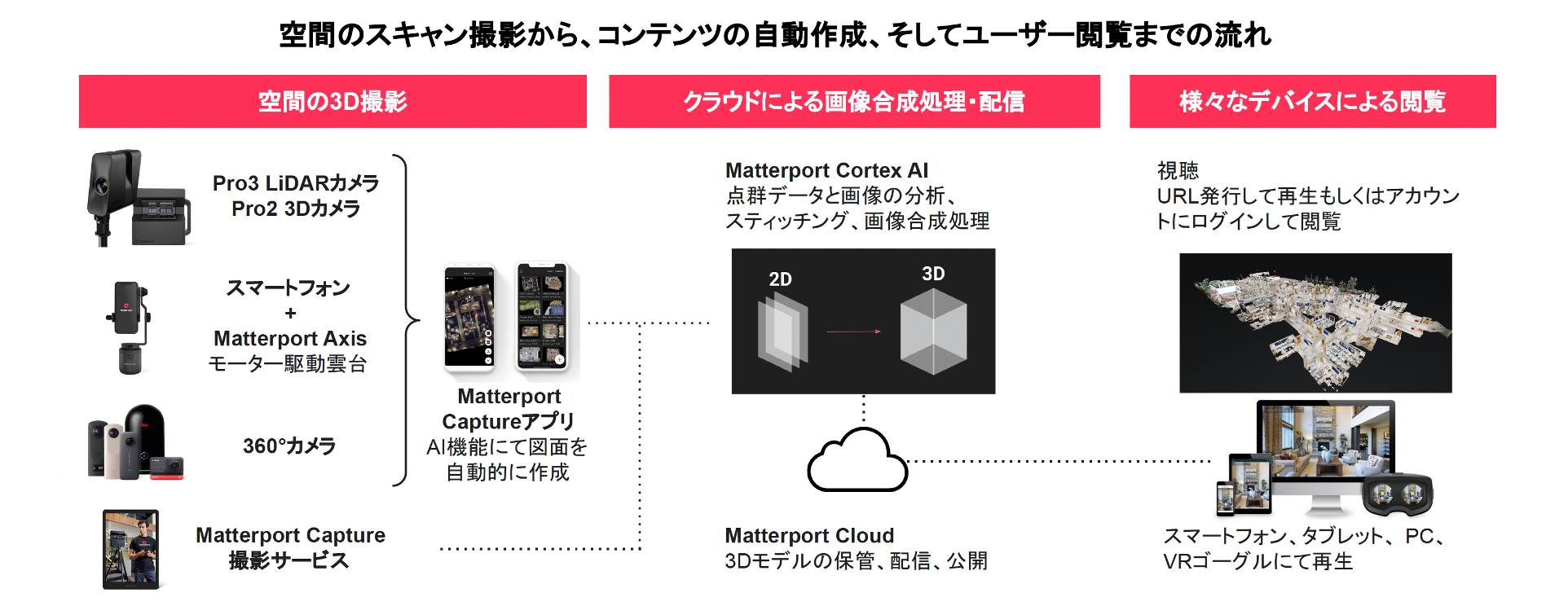
Matterportの3Dデジタルツイン技術は、見ている人が、まるで実際に建物や空間の中にいるような感覚で、奥行き感のある空間の中をスムーズに通り抜けるような感覚で歩きまわることができ、建物全体を立体像としてあらゆる角度から俯瞰的に見渡すことができます。








ユーザーが利活用
もの建物がMatterportのデジタルツインとして生まれ変わりました
平米以上の空間をデジタルツイン化
カ国以上で展開




関係者がいつでもどこでも建物空間にアクセス可能になることで、プロジェクトの期間を短縮できます。

デジタルツインで確認できるため、現場訪問する頻度を減らすことができます。

施設の魅力を伝え、お客様にご納得いただくことで、予約率の向上が図れます。

いつでもどこからでもバーチャル空間に訪問できるため、物理的な訪問者数を大きく上回ります。
・事前オンライン内見
・訪問物件の絞り込み
・現地訪問回数の削減
・内見後に物件をオンラインで再チェック
・海外の不動産投資家への物件紹介
・オンライン内見で不動産電子契約に対応
・マーチャンダイジング管理
・レイアウト検証
・ECショップ連携
・ブランド管理
・現況調査
・施工進捗記録と確認
・残工事の確認と指示
・関係者への報告と確認で問題把握と解決
・配管、配線の記録
・リモートインスペクション
・竣工記録
・設備の操作手順書
・配管、配線の記録と現況の比較
・問題発生時の現場を即時報告
・竣工図
・修繕時の計画
・作業員の入場前の現場把握と教育


奥行き感のある空間をスムーズに歩きまわる没入体験を実現

建物全体を実写の立体像としてあらゆる角度から俯瞰的に見渡す

バーチャル空間内をクリックして簡単に寸法を測定
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

ボタンを付加して、文字、画像、ストリーミング動画を表示し、 URLリンクを追加

コメントやタスクを書き込み、関係者へ伝達し、共同作業や判断を迅速化

点群データ、E57、.OBJ、.RVT、.DWG CAD形式に書出

URLを発行して3Dモデルを公開する以外に、パスワードが必要な限定公開が可能

国際基準に基づくセキュリティの保証評価書SOC2 Type 2を取得

SAML 2.0仕様に準拠したIDPに対応し、SSO認証を実装可能(上位プランのオプション)

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.