The Matterport capture platform lets you create 3D digital twins of any physical space, helping you capture new clients and grow your business.


Matterport creates a realistic digital twin for all types of built spaces enabling clients and stakeholders to explore and evaluate properties with ease. Request a demo to find the package for you.
of photographers report generating more revenue
report being more competitive in their market
win more business because of Matterport
Add Matterport to your portfolio. The Matterport platform includes features and applications designed to help you offer a wider range of services to your clients and reduce your production time.

The Matterport 3D data platform creates a suite of digital assets for you, and automatically performs stitching, color adjustments, white balancing, and more. With each space, you automatically get:

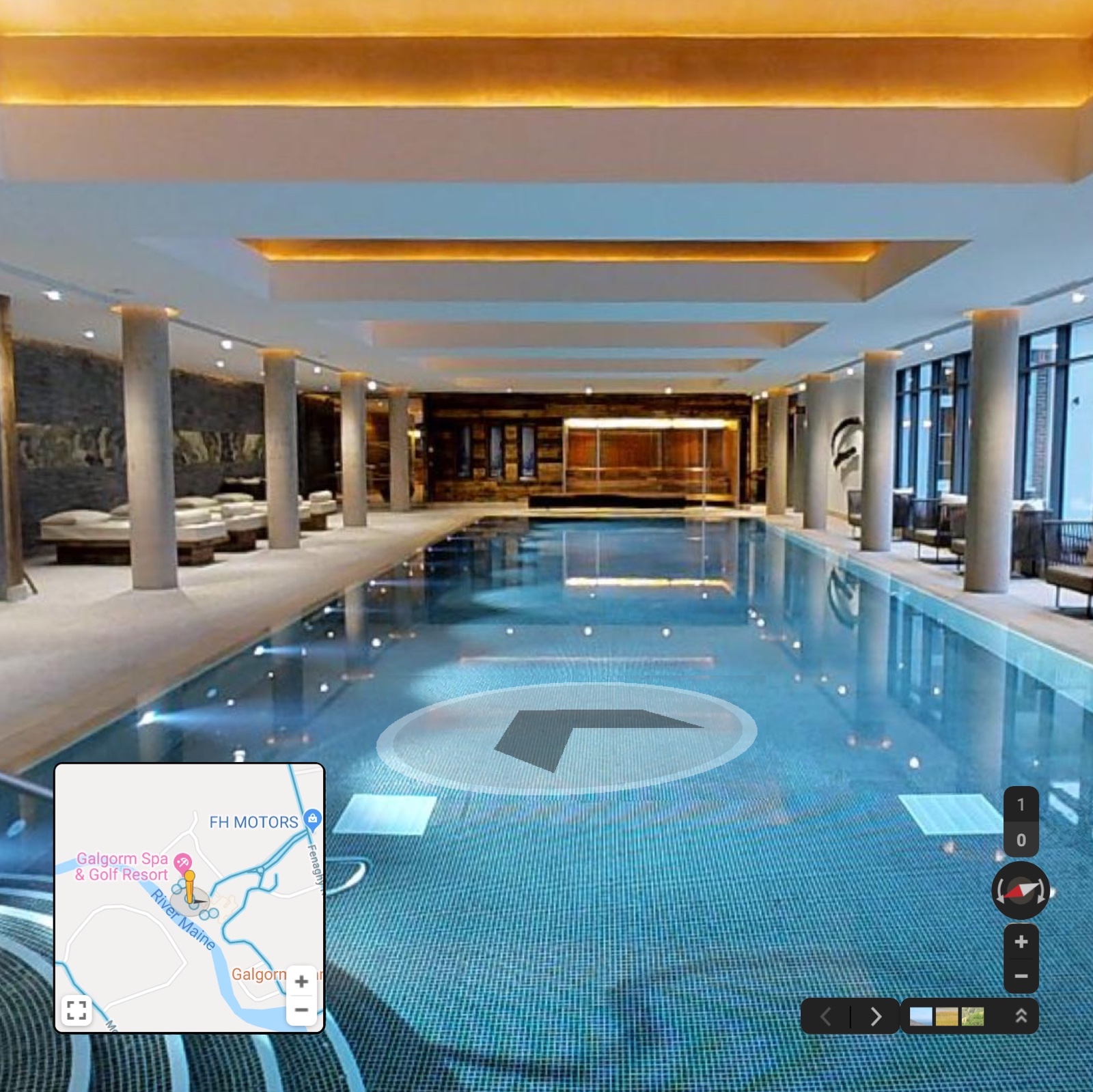
Go beyond traditional photos. Use Matterport to create a 3D model of a client’s property (such as a restaurant or retail location) to post on their website and other sites, like Yelp. You can then use the Matterport tool to post to Google Street View and do the following:
Viewers are shown to be 300% more engaged with a Matterport 3D virtual tour than they are with 2D imagery.

Embed annotations and media in your digital twin to highlight key features of your property.

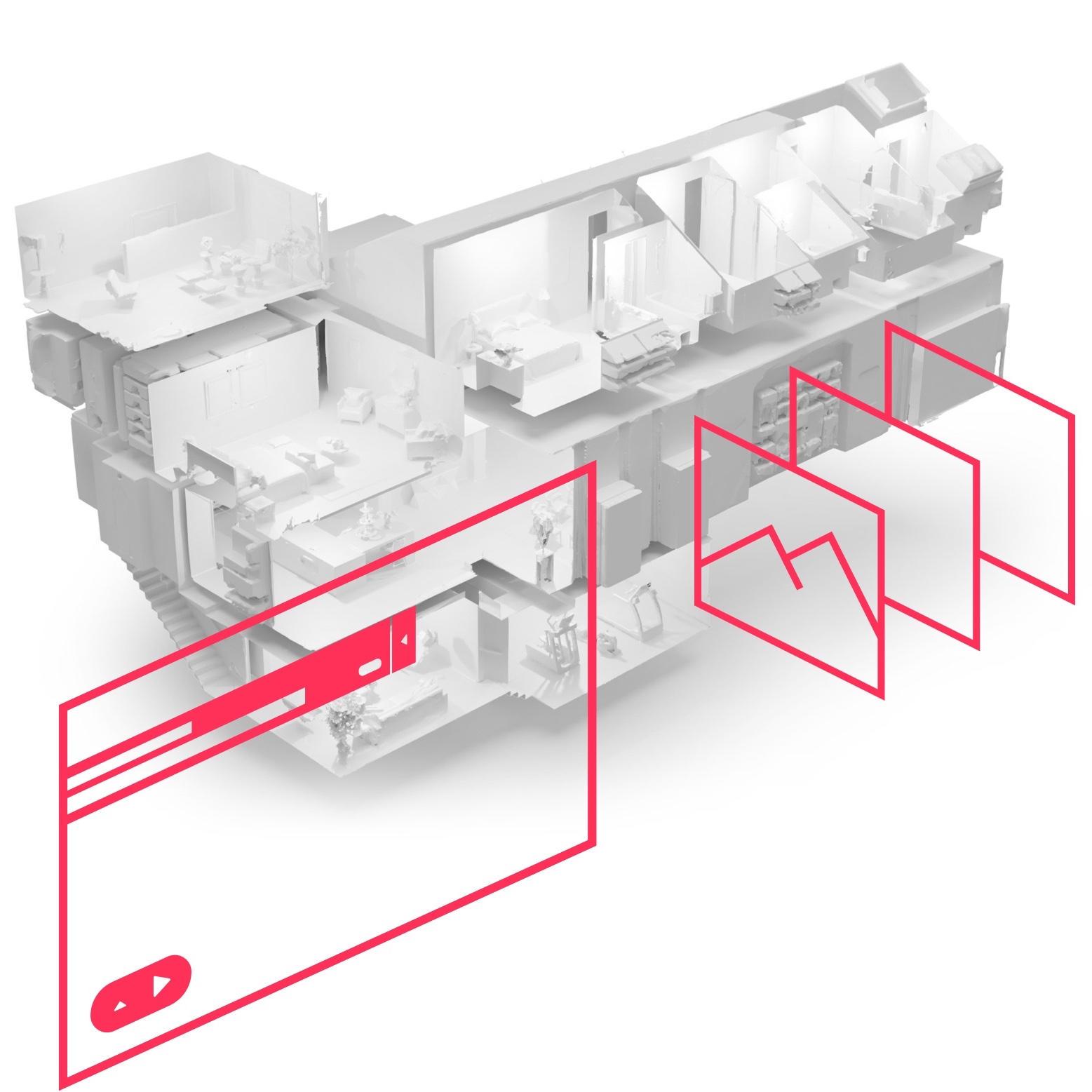
Generate schematic floor plans of your property with the push of a button.

Measure any aspect of your space, such as walls, windows, furniture, and more.

4K print quality photography automatically generated, or choose your own.

A bundle of digital assets you can download, edit, and import into 3rd party programs.

Automatically generate video tours that highlight the attributes of your space.

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.