TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Entdecken Sie die geschäftlichen Vorteile von 3D-Touren.
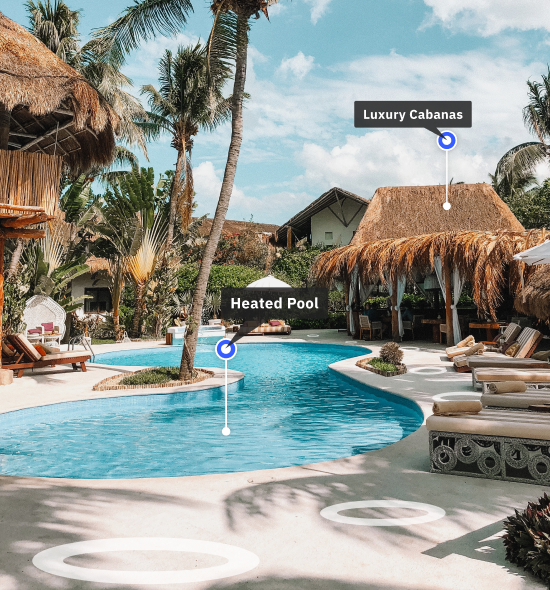
Ob Sie Käufern das Gefühl vermitteln möchten, in einem neuen Zuhause zu sein, Gästen helfen möchten, sich ihren Aufenthalt vorzustellen, oder Veranstaltungsplanern und Besuchern die Wunder Ihres Veranstaltungsortes präsentieren möchten—virtuelle 3D-Touren von Matterport können Ihnen helfen, schneller mehr Geschäfte abzuschließen.
Kostenlose Demo anfordern
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
IMMOBILIEN
der Makler, die Matterport verwenden, gewinnen mehr Listings
REISE- UND GASTGEWERBE
Anstieg der Buchungen mit virtuellen Rundgängen
GEWERBEIMMOBILIEN
kürzere Transaktionszeit mit den digitalen Zwillingen von Matterport
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

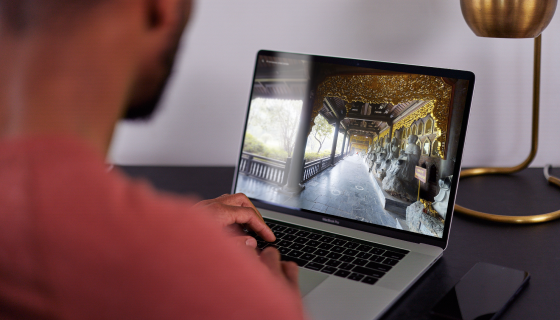
Binden Sie Ihre Kunden ein wie nie zuvor.
Es hat sich gezeigt, dass Interessenten mit einer virtuellen Matterport-3D-Tour um 300 % mehr involviert sind als mit 2D-Bildmaterial. Virtuelle Touren können Ihnen helfen, bessere Erlebnisse, zufriedenere Kunden und mehr Umsatz zu erreichen.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
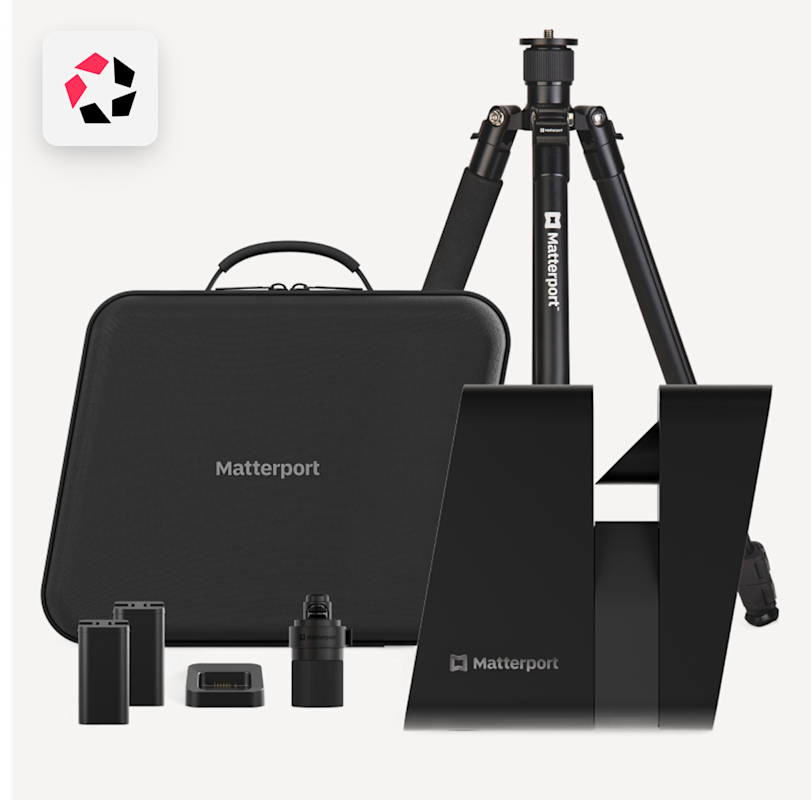
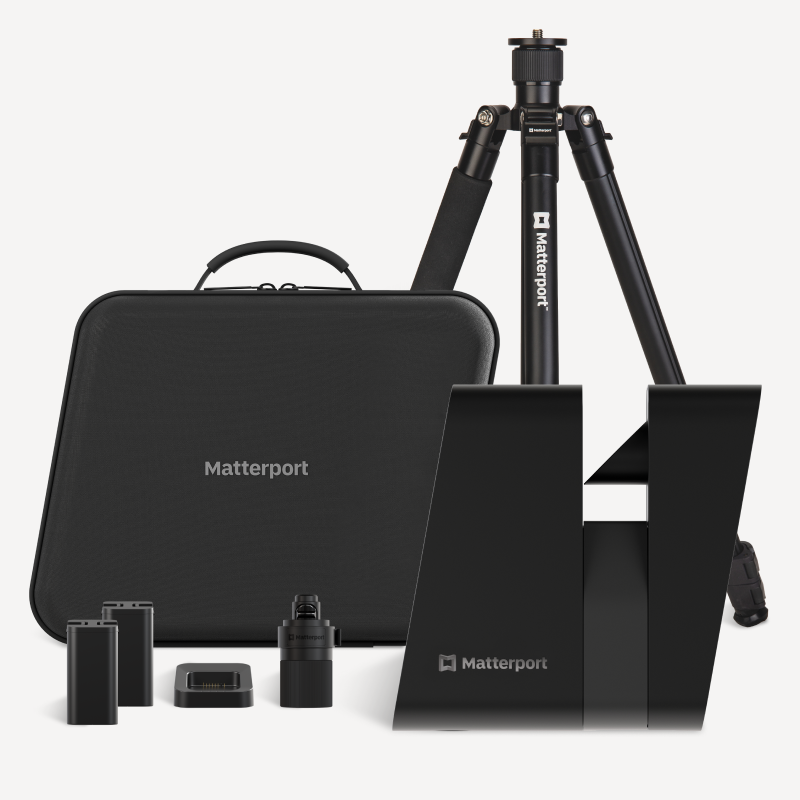
Exklusive Angebote

Pro3-Kamera

Pro3 As-Built Capture Bundle
Sparen Sie 1,107 €

Pro3 Acceleration-Kit
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Sie sind in guter Gesellschaft.
IMMOBILIEN
„Die Qualität der digitalen Zwillinge von Matterport schafft sofort Vertrauen bei einem potenziellen Käufer. Dieser Vertrauensfaktor ist der Grund, warum sich 71 % unserer Kunden jetzt wohl genug fühlen, um ein Haus zu kaufen, ohne es selbst zu sehen, wenn das Angebot einen virtuellen 3D-Rundgang von Matterport enthält.“
Daryl Fairweather
Chefökonom Redfin
3D-FOTOGRAFIE
„Es ist eine wirklich einzigartige Erfahrung. Sie haben so die Möglichkeit, das Haus aus allen Blickwinkeln zu betrachten und das bequem von zu Hause aus. Es ist praktisch ein nie endender Tag der offenen Tür.“
Bill Lawton
Mega Achievement Productivity Systems (MAPS) Coach Keller Williams
REISE- UND GASTGEWERBE
„Seit wir Matterport einsetzen, stellen wir fest, dass sich Interessenten Zeit für die virtuelle 3D-Tour nehmen, die Immobilie kennenlernen und als authentische Kaufinteressenten zur Besichtigung kommen.“
James Quantrell
Director, Winkworth Guildford
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Erfassen Sie mit Ihrer ausgewählten Methode.
Von professionellen Kameras bis hin zum Handy in Ihrer Tasche – wir machen wir es Ihnen leicht, die richtige Erfassungsmethode für Ihre geschäftlichen Anforderungen zu finden. Oder wenn Sie die Arbeit lieber uns überlassen möchten, kann unser Capture Services Team jede Immobilie für Sie scannen.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Gehen Sie über 3D-Touren hinaus.
Mit den digitalen Zwillingen von Matterport sind 3D-Touren nur ein kleiner Teil der Vorzüge, die Sie Ihrem Team zur Verfügung stellen können.
- Verwenden Sie Notizen, um Kommentare innerhalb eines Raums hinzuzufügen.
- Erstellen Sie genaue Messungen.
- Erstellen Sie Fotos in 4K-Druckqualität, schematische Grundrisse und geführte Touren.
- Teilen Sie Ihre Räume auf Social-Media-Websites wie LinkedIn, Facebook und YouTube.
- Veröffentlichen Sie auf Google Street View, VRBO und Realtor.com.
- Betten Sie Ihren 3D-Raum auf Ihrer Website ein.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Bereit für Ihre Erfolgsoptimierung?
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.