TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Explore los beneficios empresariales de los recorridos 3D.
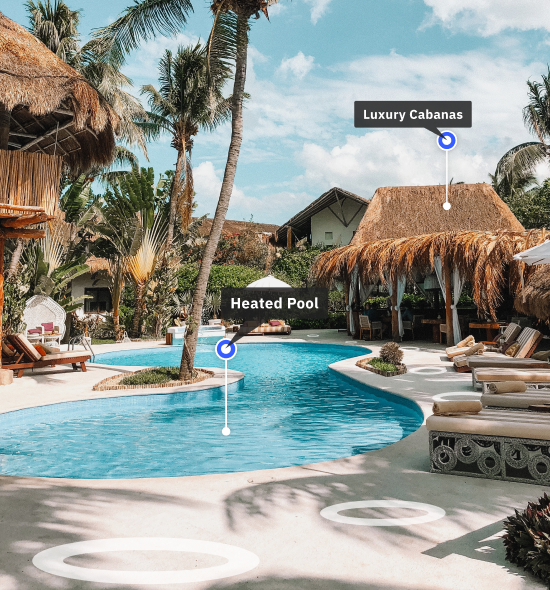
Tanto si desea ofrecer a los compradores la sensación de estar en una casa nueva como si prefiere ayudar a los huéspedes a imaginarse su estancia o mostrar las maravillas de su local a los planificadores de eventos y a los clientes, los recorridos virtuales 3D de Matterport pueden ayudarle a conseguir más resultados en menos tiempo.
Consiga una demostración gratuita
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
INMOBILIARIAS
de los agentes que usan Matterport venden más propiedades
VIAJES Y HOSTELERÍA
más reservas con recorridos virtuales
INMUEBLES COMERCIALES
de reducción del tiempo de transacción con los gemelos digitales de Matterport
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

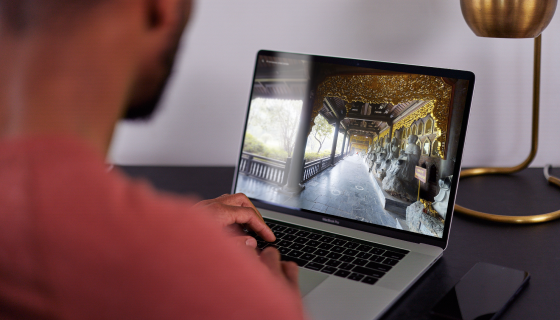
Atraiga a sus clientes como nunca antes.
Se ha demostrado que la gente interactúa un 300 % más con los recorridos virtuales en 3D de Matterport que con imágenes 2D. Los recorridos virtuales pueden ayudarle a generar experiencias mejores, clientes más felices y más ingresos.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
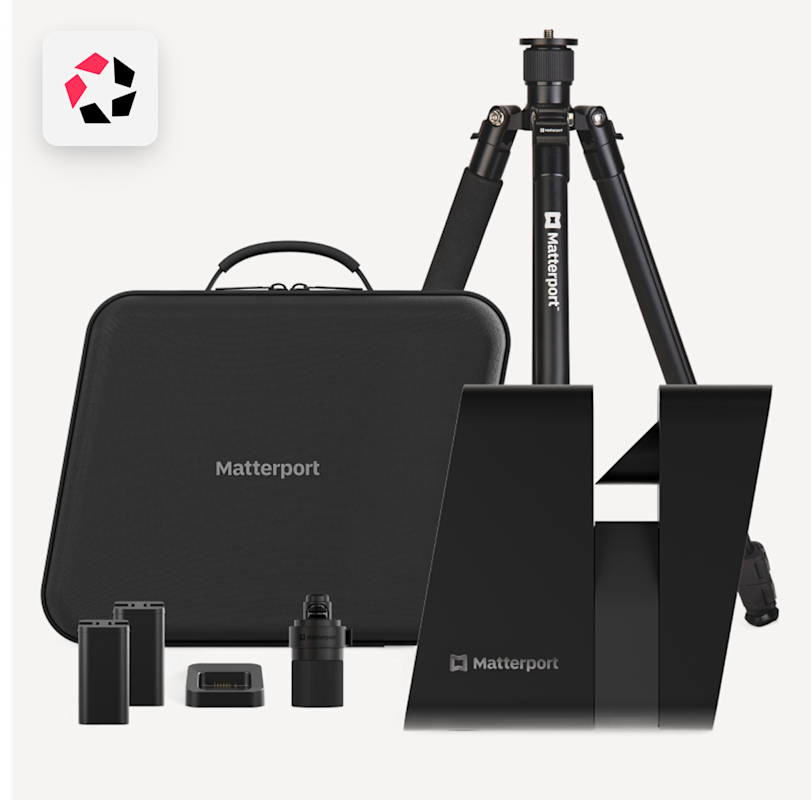
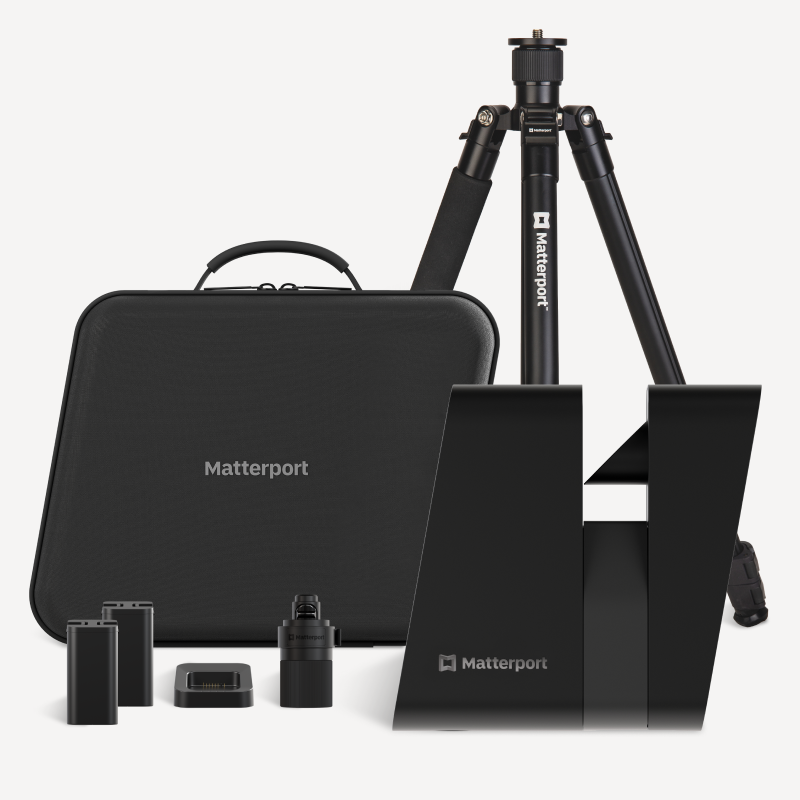
Ofertas Exclusivas

Cámara Pro3

Pro3 As-Built Capture Bundle
Ahorre 1,107 €

Kit de aceleración Pro 3
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Estará en buenas manos.
INMOBILIARIAS
«La calidad de los gemelos digitales de Matterport inspira confianza inmediatamente en los posibles compradores. Ese factor de confianza es la razón por la que el 71 % de nuestros clientes se sienten lo suficientemente cómodos como para comprar una casa sin haberla visto cuando el anuncio incluye un recorrido virtual en 3D de Matterport.»
Daryl Fairweather
Directora económica de Redfin
FOTOGRAFÍA 3D
«Es una experiencia excepcional. Les da la oportunidad de mirar la casa desde todos los ángulos y hacerlo desde la comodidad de su hogar. Es una jornada de puertas abiertas las 24 horas.»
Bill Lawton
Mega Achievement Productivity Systems (MAPS) Coach Keller Williams
VIAJES Y HOSTELERÍA
«Desde que adoptamos Matterport, hemos notado que los clientes potenciales vienen a visitar las propiedades con auténtico interés porque ya han dedicado tiempo a ver el recorrido virtual en 3D y a conocer la propiedad.»
James Quantrell
Director de Winkworth Guildford
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Capture como quiera.
Ya sea con una cámara de calidad profesional o con el teléfono que lleva en el bolsillo, le ayudamos a encontrar fácilmente el método de captura adecuado para las necesidades de su empresa. O, si prefiere dejarnos el trabajo a nosotros, nuestro equipo de Capture Services puede escanear las propiedades para usted.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Vaya más allá de los recorridos 3D.
Con los gemelos digitales de Matterport, los recorridos 3D son solo el principio de las ventajas disponibles para su equipo.
- Utilice Notas para añadir comentarios a un Space.
- Cree mediciones precisas.
- Genere fotos 4K con calidad de impresión, planos de planta esquemáticos y visitas guiadas.
- Comparta en las redes sociales, como LinkedIn, Facebook y YouTube.
- Publique en Google Street View, VRBO y Realtor.com.
- Inserte su espacio 3D en su web.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
¿Todo listo para empezar a triunfar?
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.