TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Explore the business benefits of 3D tours.
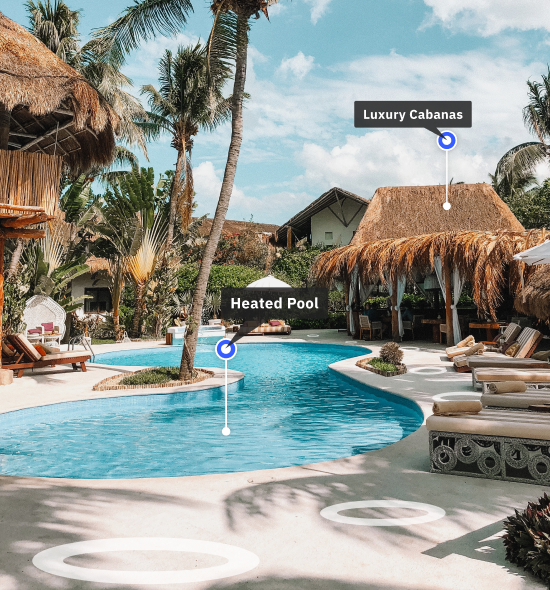
Whether you want to give buyers the feeling of being in a new home, help guests start picturing their stay or showcase the wonders of your venue to event planners and patrons—Matterport 3D virtual tours can help you to do more business, faster.
Get a Free Demo
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
REAL ESTATE
of agents using Matterport win more listings
TRAVEL & HOSPITALITY
increase in bookings with virtual tours
COMMERCIAL REAL ESTATE
reduction in transaction time with Matterport digital twins
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

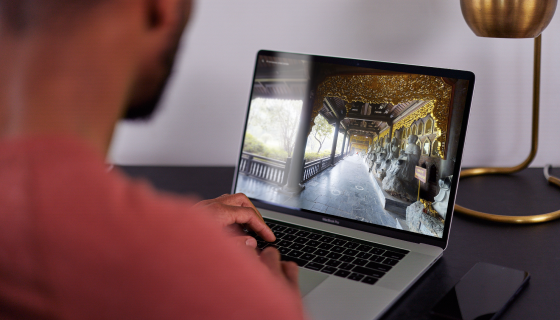
Engage your customers like never before.
People are shown to be 300% more engaged with a Matterport 3D virtual tour than they are with 2D imagery. Virtual tours can help you to create better experiences, happier customers and more revenue.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Exclusive Offers
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
You’ll be in good company.
REAL ESTATE
“The quality of Matterport digital twins instantly builds trust with a prospective buyer. That trust factor is why 71% of our customers, now feel comfortable enough to buy a house sight-unseen when the listing includes a 3D virtual tour from Matterport.”
Daryl Fairweather
Chief Economist Redfin
3D PHOTOGRAPHY
“It's a really unique experience. It gives them an opportunity to look at the house from every angle and do it from the comfort of their own home. It’s a 24-hour open house.”
Bill Lawton
Mega Achievement Productivity Systems (MAPS) Coach Keller Williams
TRAVEL & HOSPITALITY
“Since adopting Matterport, we find prospects have spent time viewing the 3D virtual tour, getting to know the property and come to the viewing as authentic, interested parties.”
James Quantrell
Director, Winkworth Guildford
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

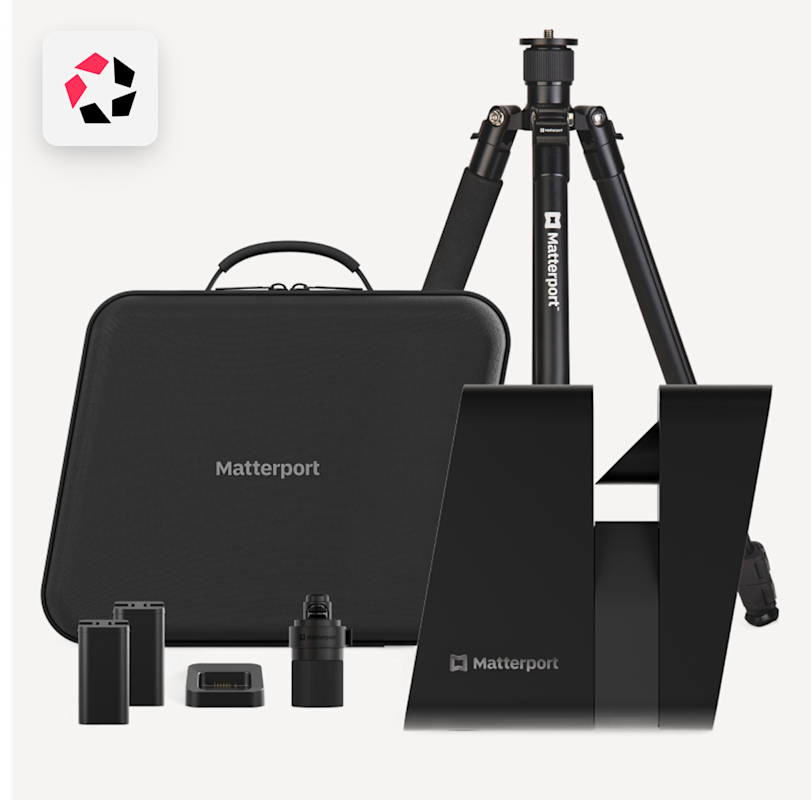
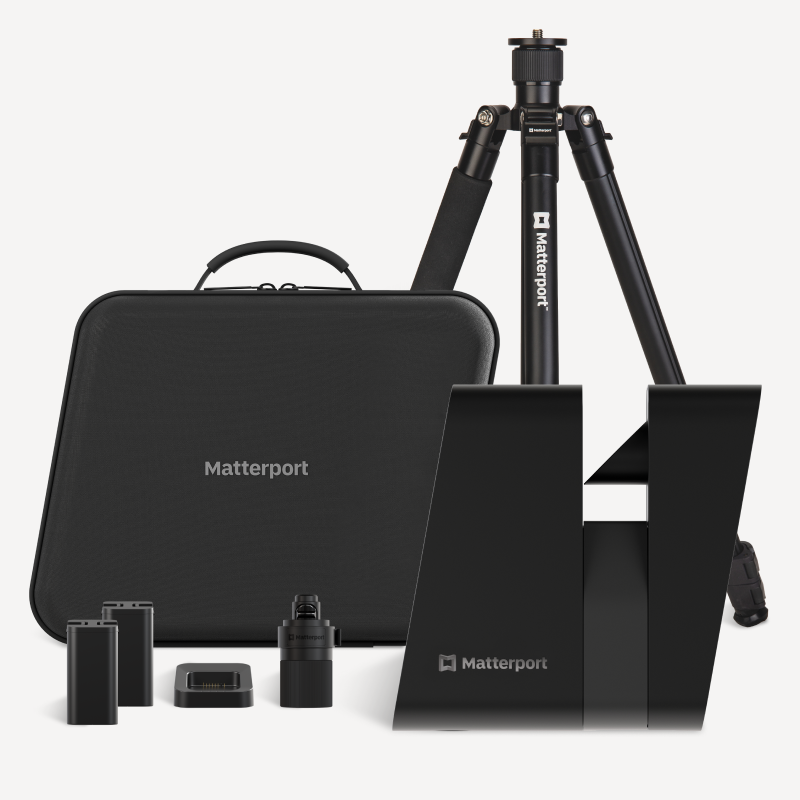
Capture any way you choose.
From professional-grade cameras to the phone in your pocket, we make it easy to find the right capture method for your business needs. Or if you’d rather leave the work to us, our Capture Services Team can scan each property for you.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Go beyond 3D tours.
With Matterport digital twins, 3D tours are just the beginning of the benefits available to your team.
- Use Notes to add comments within a space.
- Create precise measurements.
- Generate 4K print quality photos, schematic floor plans and guided tours.
- Share on social media sites, such as LinkedIn, Facebook and YouTube.
- Publish to Google Street View, VRBO and Realtor.com.
- Embed your 3D space on your website.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Ready to start winning?
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.