TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Découvrez les avantages des visites en 3D pour votre entreprise.
Qu’il s’agisse d’aider les acheteurs à se projeter dans une nouvelle maison, de permettre aux clients de se faire une idée de leur séjour ou de mettre en avant les avantages de vos espaces auprès des organisateurs d’événements et des sponsors, les visites virtuelles en 3D de Matterport peuvent vous aider à conclure davantage de contrats, plus rapidement.
Demander une démo gratuite
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
IMMOBILIER
des agents qui utilisent Matterport obtiennent davantage de mandats
VOYAGES ET HÔTELLERIE
de réservations en plus grâce aux visites virtuelles
IMMOBILIER COMMERCIAL
de réduction des délais de transaction grâce aux jumeaux numériques de Matterport
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

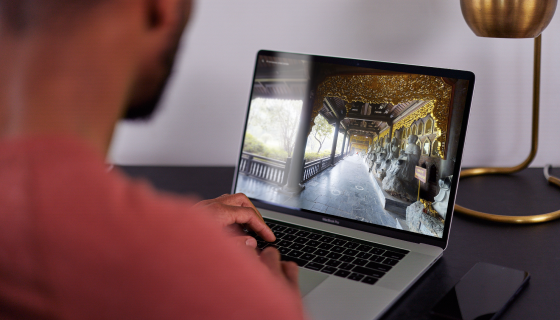
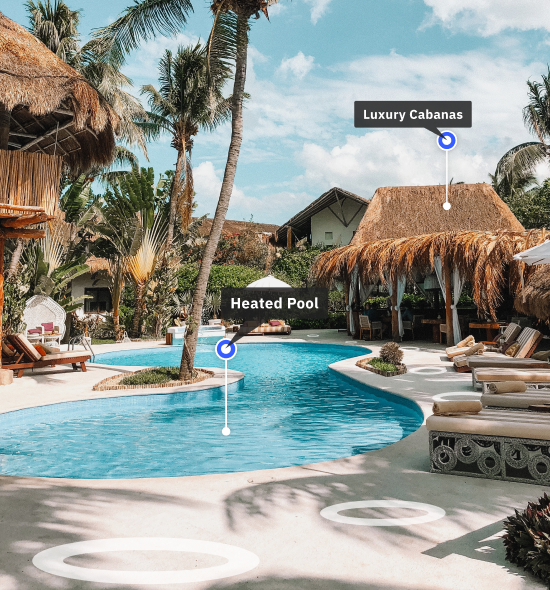
Suscitez l’intérêt de vos clients comme jamais auparavant.
Il est prouvé que l’engagement des visiteurs est trois fois plus élevé avec une visite virtuelle de Matterport qu’avec des images en 2D. Les visites virtuelles peuvent vous aider à créer de meilleures expériences, à satisfaire vos clients et à augmenter votre chiffre d’affaires.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
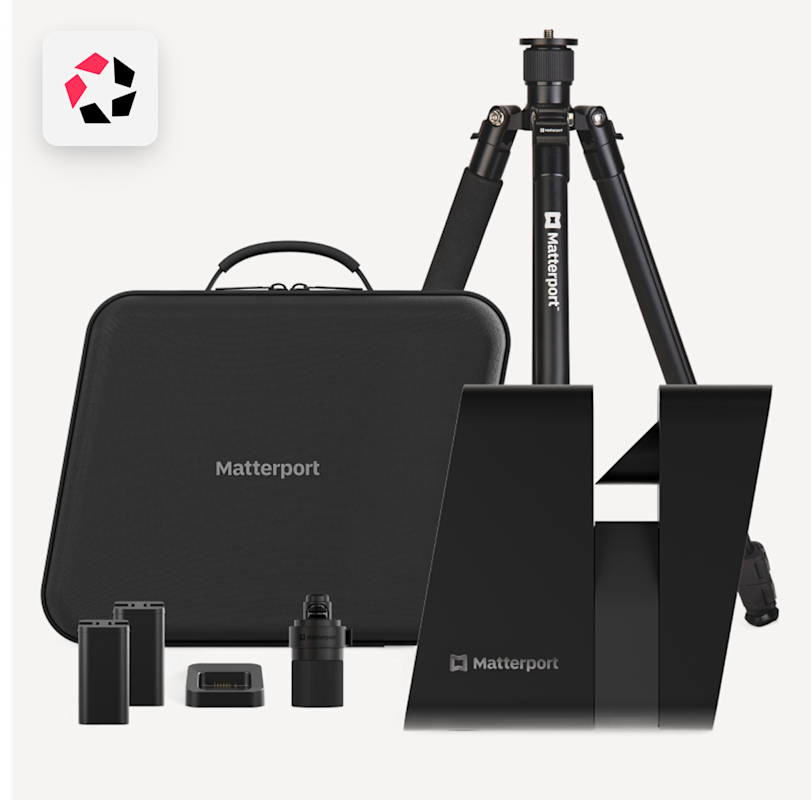
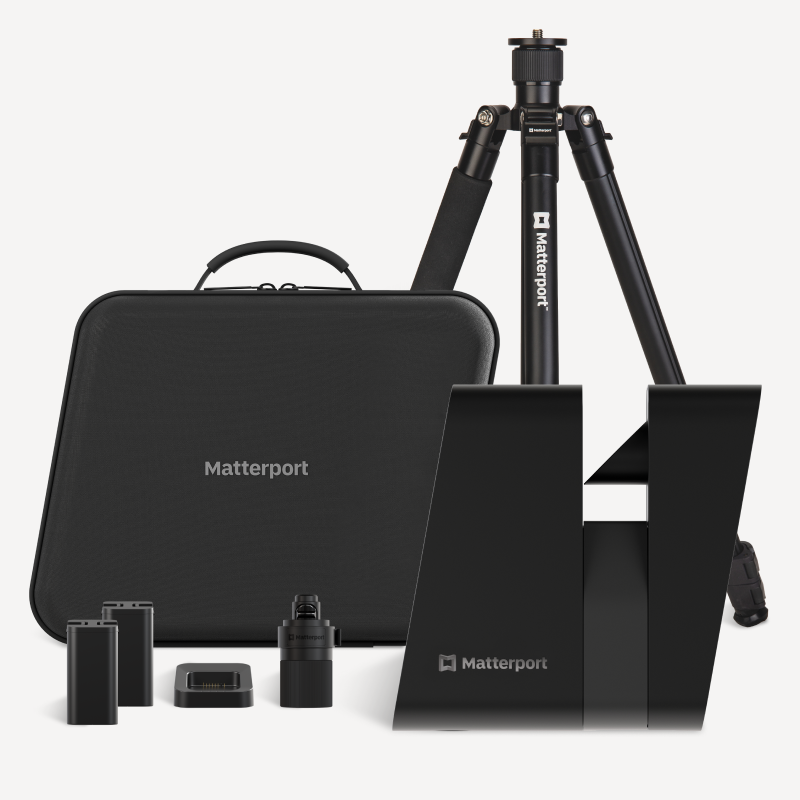
Offres Exclusives

Caméra Pro3

Forfait Pro3 As-Built Capture
Économisez 1,107 €

Pro3 Acceleration Kit
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Rejoignez nos autres clients.
IMMOBILIER
« La qualité des jumeaux numériques de Matterport renforce instantanément la confiance d’un acheteur potentiel. Ce facteur explique pourquoi 71 % de nos clients se sentent désormais suffisamment confiants pour acheter un bien qu’ils ont uniquement exploré en 3D grâce à la visite virtuelle de Matterport. »
Daryl Fairweather
Économiste en chef, Redfin
PHOTOGRAPHIE 3D
« C’est une expérience vraiment unique. Cela leur donne l’occasion d’examiner une maison sous tous les angles sans se rendre sur place. C’est une journée portes ouvertes 24 h/24. »
Bill Lawton
Coach Mega Achievement Productivity Systems (MAPS), Keller Williams
VOYAGES ET HÔTELLERIE
« Depuis l’adoption de Matterport, nous avons constaté que les prospects passaient du temps à regarder la visite virtuelle 3D et à explorer les lieux. En outre, ces mêmes prospects se sont montrés plus intéressés lors de la visite du bien en personne. »
James Quantrell
Directeur, Winkworth Guildford
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Numérisez comme vous le souhaitez.
Que vous utilisiez une caméra de qualité professionnelle ou un simple smartphone, nous vous permettons de trouver facilement la méthode de numérisation adaptée aux besoins de votre entreprise. Toutefois, si vous préférez nous confier ce travail, notre équipe Capture Services peut numériser tous les biens à votre place.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Allez au-delà des visites en 3D.
Avec les jumeaux numériques Matterport, les visites en 3D ne sont que l’un des nombreux avantages que vous pouvez offrir à votre équipe.
- Utilisez la fonctionnalité Notes pour ajouter des commentaires dans un espace.
- Effectuez des relevés plus précis.
- Générez des photos avec une qualité d’impression 4K, des plans schématiques de niveau et des visites guidées.
- Partagez vos visites sur les réseaux sociaux, tels que LinkedIn, Facebook et YouTube.
- Publiez sur Google Street View, VRBO et Realtor.com.
- Intégrez votre espace 3D sur votre site Web.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Vous voulez être du côté des gagnants ?
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.