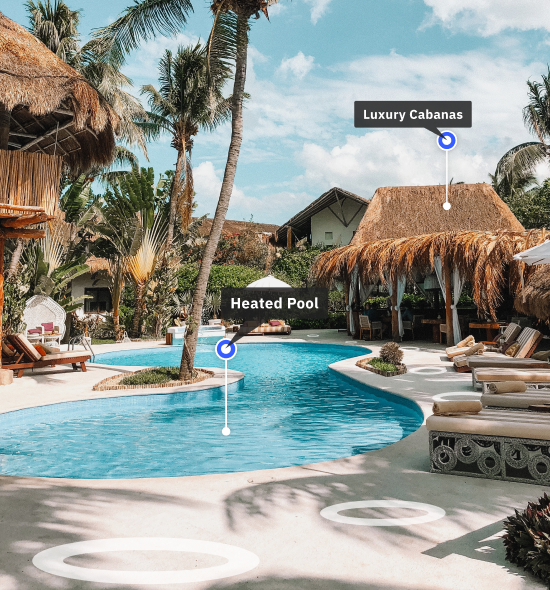
Whether you want to give buyers the feeling of being in a new home, help guests start picturing their stay, or showcase the wonders of your venue to event planners and patrons—Matterport 3D virtual tours can help you do more business, faster.
of agents using Matterport win more listings
increase in bookings with virtual tours
reduction in transaction time with Matterport digital twins

People are shown to be 300% more engaged with a Matterport 3D virtual tour than they are with 2D imagery. Virtual tours can help you create better experiences, happier customers, and more revenue. Getting started is as easy as opening a free account, downloading the Matterport app, and using your phone to capture your first space.
“The quality of Matterport digital twins instantly builds trust with a prospective buyer. That trust factor is why 71% of our customers, now feel comfortable enough to buy a house sight-unseen when the listing includes a 3D virtual tour from Matterport.”
Daryl Fairweather, Chief Economist
Redfin
“It's a really unique experience. It gives them an opportunity to look at the house from every angle and do it from the comfort of their own home. It’s a 24-hour open house”
Bill Lawton, Mega Achievement Productivity Systems (MAPS) Coach
Keller Williams
“Since adopting Matterport, we find prospects have spent time viewing the 3D virtual tour, getting to know the property, and come to the viewing as authentic, interested parties”
James Quantrell, Director
Winkworth Guildford

From professional grade cameras to the phone in your pocket, we make it easy to find the right capture method for your business needs. Or if you’d rather leave the work to us, our Capture Services Team can scan each property for you.
With Matterport digital twins, 3D tours are just the beginning of the benefits available to your team.


©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.