Tanto si desea ofrecer a los compradores la sensación de estar en una casa nueva como si prefiere ayudar a los huéspedes a imaginarse su estancia o mostrar las maravillas de su local a los planificadores de eventos y a los clientes, los recorridos virtuales 3D de Matterport pueden ayudarle a conseguir más resultados en menos tiempo.
de los agentes venden más propiedades con Matterport
en las reservas con los recorridos virtuales
de reducción en el tiempo de transacción con los recorridos virtuales de Matterport.

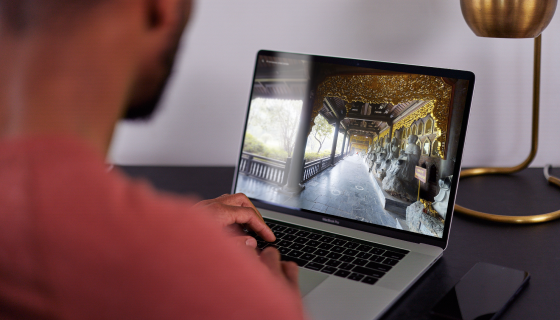
Se ha demostrado que la gente interactúa un 300 % más en un recorrido virtual 3D de Matterport que con imágenes 2D. Los recorridos virtuales pueden ayudarle a crear experiencias mejores, clientes más felices y más ingresos. Empezar es tan fácil como abrir una cuenta gratuita, descargar la app de Matterport y usar su teléfono para capturar su primer espacio.
“La calidad de los gemelos digitales de Matterport genera confianza al instante con un posible comprador. Ese factor de confianza es la razón por la que el 71 % de nuestros clientes, ahora se sienten lo suficientemente cómodos como para comprar una casa sin verla cuando el listado incluye un recorrido virtual en 3D de Matterport.”
Daryl Fairweather, Chief Economist
Redfin
“Es una experiencia realmente única. Les da la oportunidad de ver la casa desde todos los ángulos y hacerlo desde la comodidad de su propia casa. Es exponer la casa las 24 horas.”
Bill Lawton, Mega Achievement Productivity Systems (MAPS) Coach
Keller Williams
“Desde que adoptamos Matterport, encontramos que los potenciales clientes han pasado tiempo viendo el recorrido virtual en 3D, conociendo la propiedad y llegando a la visualización como partes interesadas auténticas.”
James Quantrell, Director
Winkworth Guildford

Desde cámaras de calidad profesional hasta el teléfono que guarda en el bolsillo, le facilitamos la búsqueda del método de captura adecuado para las necesidades de su empresa. O, si prefiere dejarnos el trabajo a nosotros, nuestro equipo de los servicios Capture Services puede escanear cada propiedad por usted.
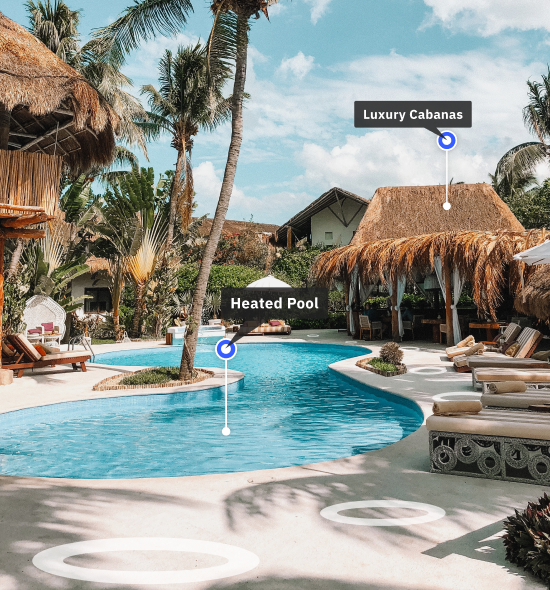
Con los gemelos digitales de Matterport, los recorridos 3D son solo el principio de las ventajas disponibles para su equipo.


©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.