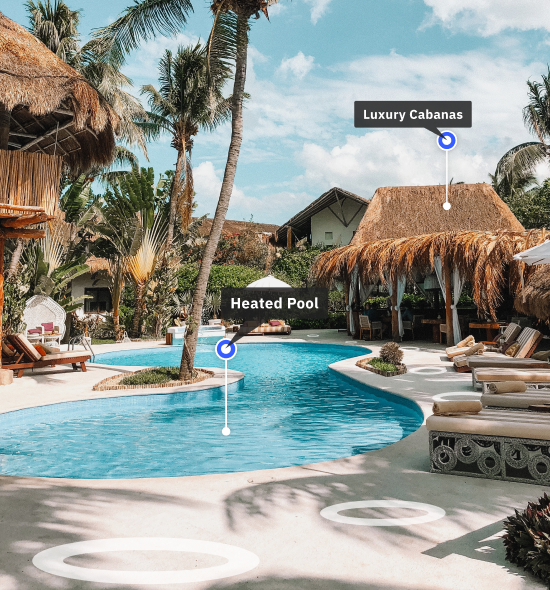
Se vuoi dare agli acquirenti la sensazione di trovarsi in una nuova casa, se vuoi aiutare i tuoi ospiti a iniziare a immaginarsi la loro vacanza o se vuoi mettere in mostra le meraviglie della tua location agli organizzatori di eventi e ai clienti, i tour virtuali di Matterport 3D ti aiuteranno a fare più affari, più velocemente.
degli agenti vince più inserzioni con Matterport
delle prenotazioni con i tour virtuali
nel tempo delle transazioni con i tour virtuali di Matterport.

Con un tour virtuale 3D di Matterport, gli spettatori sono più coinvolti del 300% rispetto alle immagini 2D. I tour virtuali ti aiutano a creare esperienze migliori, a fare più contenti i clienti e a generare più profitti. Iniziare è facilissimo: basta aprire un account gratuito, scaricare l'app Matterport e utilizzare il tuo telefono per acquisire il tuo primo spazio.
“La qualità dei gemelli digitali Matterport crea immediatamente fiducia in un potenziale cliente e. Quel fattore di fiducia è il motivo per cui il 71% dei nostri clienti, ora si sentono abbastanza sicuri da acquistare una casa senza averla mai visitata laddove l'inserzione contenga un tour virtuale 3D Matterport.”
Daryl Fairweather, Chief Economist
Redfin
“È un'esperienza davvero unica. Dà loro l'opportunità di guardare la casa da ogni angolazione e farlo comodamente da casa propria. È un open house 24 ore su 24.”
Bill Lawton, Mega Achievement Productivity Systems (MAPS) Coach
Keller Williams
“Dall'adozione di Matterport, scopriamo che i potenziali clienti hanno trascorso del tempo a visualizzare il tour virtuale 3D, a conoscere la proprietà e a venire alla visione come parti interessate autentiche.”
James Quantrell, Director
Winkworth Guildford

Dalle fotocamere di livello professionale al telefono che hai in tasca: rendiamo più semplice che mai trovare il metodo di acquisizione più adatto alle tue esigenze aziendali. Se invece preferisci lasciare a noi il lavoro duro, il nostro Team di Capture Services scansionerà tutte le proprietà al posto tuo.
Con i gemelli digitali di Matterport, i tour 3D sono solo l'inizio dei vantaggi a disposizione del tuo team.


©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.