TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Esplora i vantaggi dei tour 3D.
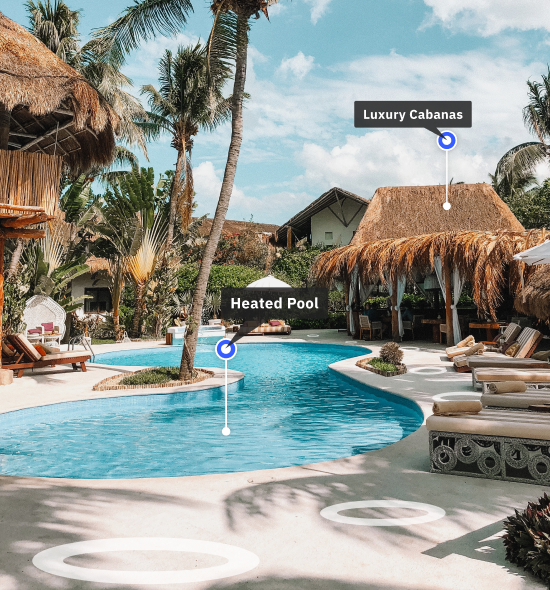
Se vuoi dare agli acquirenti la sensazione di trovarsi in una nuova casa, se vuoi aiutare i tuoi ospiti a iniziare a immaginarsi la loro vacanza o se vuoi mettere in mostra le meraviglie della tua location agli organizzatori di eventi e ai clienti, i tour virtuali di Matterport 3D ti aiuteranno a fare più affari, più velocemente.
Ottieni una demo gratuita
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
IMMOBILIARE
degli operatori che usano Matterport vincono più inserzioni
VIAGGI E OSPITALITÀ
Aumento del 14% delle prenotazioni con i tour virtuali
IMMOBILI COMMERCIALI
Riduzione dell'85% nel tempo delle transazioni con i gemelli digitali di Matterport
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

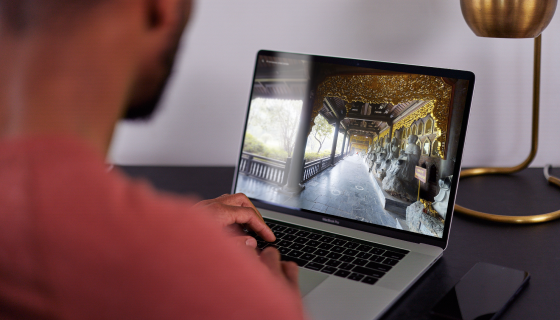
Coinvolgi i tuoi clienti come mai prima d'ora.
Le persone sono più coinvolte del 300% con un tour virtuale 3D di Matterport rispetto alle immagini 2D. I tour virtuali ti aiutano a creare esperienze migliori, a fare più contenti i clienti e a generare più profitti.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Offerte Esclusive

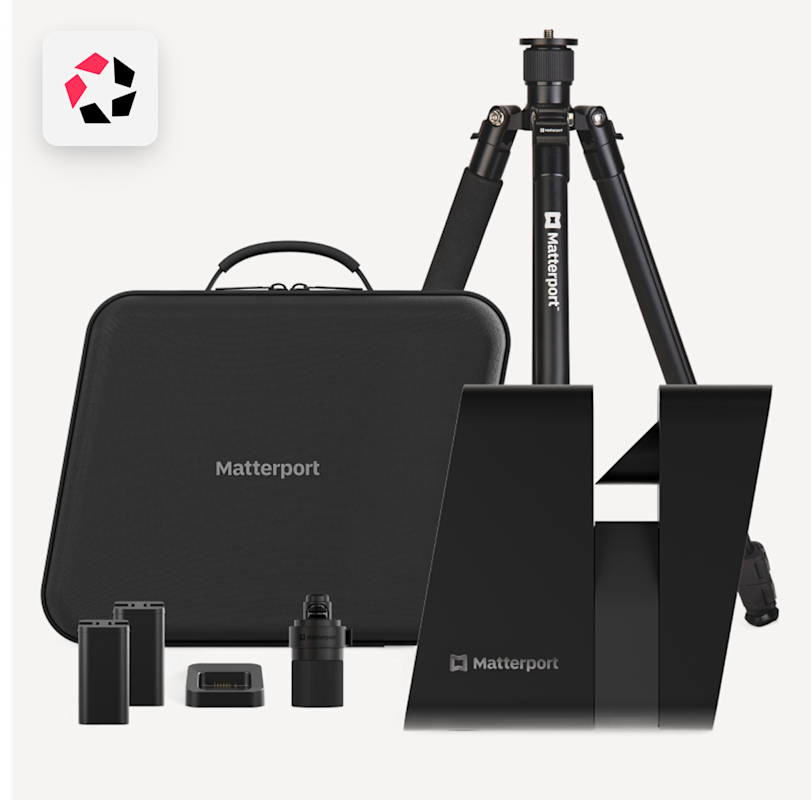
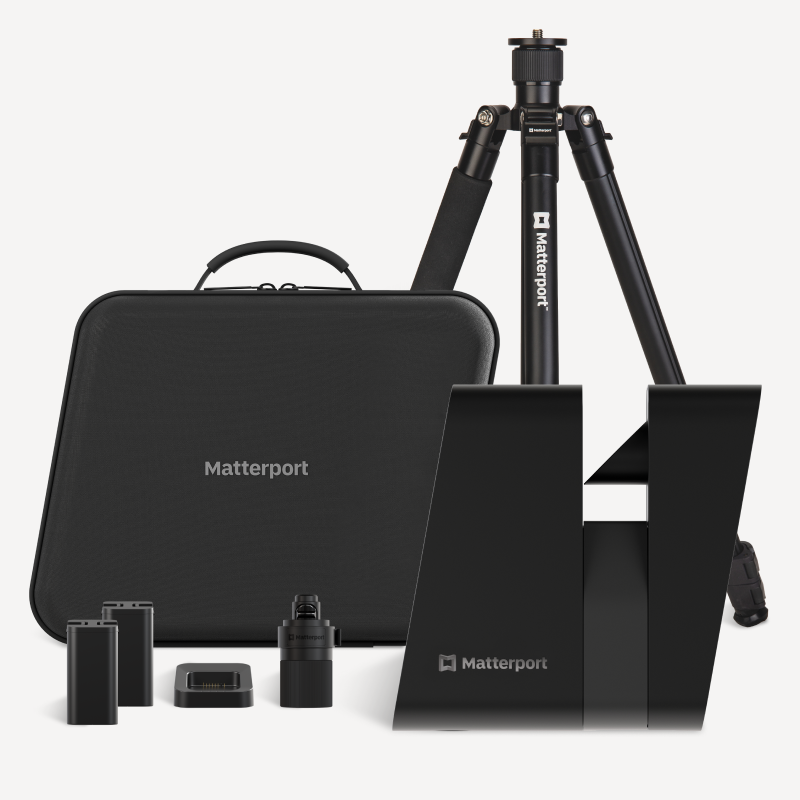
Fotocamera Pro3

Pacchetto Pro3 As-Built Capture
Risparmia 1,107 €

Pro3 Acceleration Kit
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Sarai in buona compagnia.
IMMOBILIARE
“La qualità dei gemelli digitali Matterport crea istantaneamente fiducia nei potenziali acquirenti. Quel fattore di fiducia è il motivo per cui, se l'inserzione contiene un tour virtuale 3D di Matterport, il 71% dei nostri clienti ora si sente abbastanza sicuro da acquistare una casa senza averla mai visitata”.
Daryl Fairweather
Chief Economist di Redfin
FOTOGRAFIA 3D
“È un'esperienza davvero unica. Permette di guardare la casa da ogni angolazione, comodamente e da casa propria. È come avere una open house 24 ore su 24”.
Bill Lawton
Mega Achievement Productivity Systems (MAPS) Coach Keller Williams
VIAGGI E OSPITALITÀ
“Da quando abbiamo adottato Matterport, abbiamo scoperto che i potenziali clienti hanno passato molto più tempo a visualizzare il tour virtuale 3D, per poi venire a vedere la proprietà come parti veramente interessate”.
James Quantrell
Direttore di Winkworth Guildford
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Acquisisci come vuoi tu.
Dalle fotocamere di livello professionale al tuo telefono: rendiamo più semplice che mai trovare il metodo di acquisizione più adatto alle tue esigenze aziendali. Se invece preferisci lasciare a noi il lavoro duro, il nostro Team di Capture Services scansionerà tutte le proprietà al posto tuo.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Vai oltre i tour 3D.
Con i gemelli digitali di Matterport, i tour 3D sono solo l'inizio dei vantaggi a disposizione del tuo team.
- Usa le Note per aggiungere i commenti all'interno di uno spazio.
- Crea misure precise.
- Genera fotografie con qualità di stampa 4K, planimetrie schematiche e tour guidati.
- Condividile sui social media come LinkedIn, Facebook e YouTube.
- Pubblica su Google Street View, VRBO e Realtor.com.
- Incorpora il tuo spazio 3D nel tuo sito web.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Sei pronto a vincere?
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.