TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Build excitement with a headline that's two lines
Talk about what attendees will get out of the event and what they’ll experience that they won’t get anywhere else.
Register Now
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Shop Talk
Enhance Digital Twin Experiences
In Shop Talk 60, discover how to increase engagement and drive revenue using Matterport and Treedis.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
May 1, 2024
 8:30am PT | 11:30am ET | 4:30pm BST
8:30am PT | 11:30am ET | 4:30pm BST
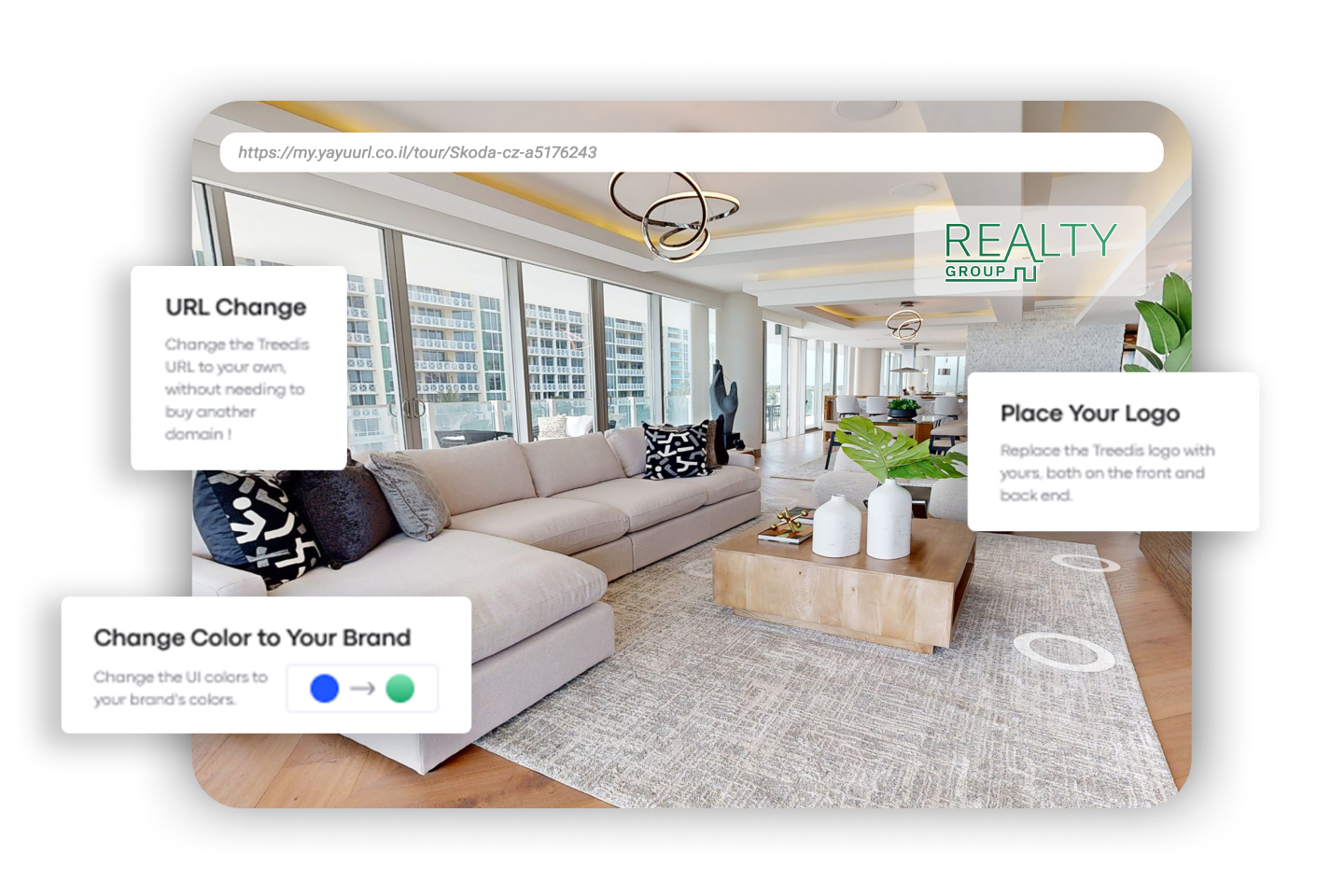
From immersive experiences to lead generation, the partnership between Treedis and Matterport is revolutionizing property marketing.
By leveraging Matterport digital twins, Treedis creates customizable branded digital twins tailored to your specific needs. Treedis’ user-friendly features make it easy to enhance standard digital twins to a richer, more engaging model with unique content and drive revenue through lead generation capabilities.
Join us to hear firsthand how you can leverage Matterport and Treedis to gain a competitive advantage with customizable branded digital twins.
Meet the team

Amir Frank
Senior Evangelist,
Matterport

Boaz Goldschmidt
VP of Business Development,
Treedis
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Increase revenue
Easily add contact forms directly to the digital twin to collect data and improve lead generation capabilities.

Boost engagement
Gain a competitive advantage by providing essential content to tailor tours to match your brand.

Improve the sales process
Utilize a comprehensive analytics dashboard to evaluate customer engagement to help you market more effectively.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Hear it for yourself
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
 Thank you for registering
Thank you for registeringIn the meantime, explore our library of on-demand webinars.

