TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Build excitement with a headline that's two lines
Talk about what attendees will get out of the event and what they’ll experience that they won’t get anywhere else.
Register Now
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Webinar
How Invista Decreases Downtime and OPEX
Learn how AWS and Matterport helped Invista increase operational excellence with data-driven insights.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
November 21st, 2024
 8:30 am PT | 11:30 am ET | 4:30 pm GMT
8:30 am PT | 11:30 am ET | 4:30 pm GMT
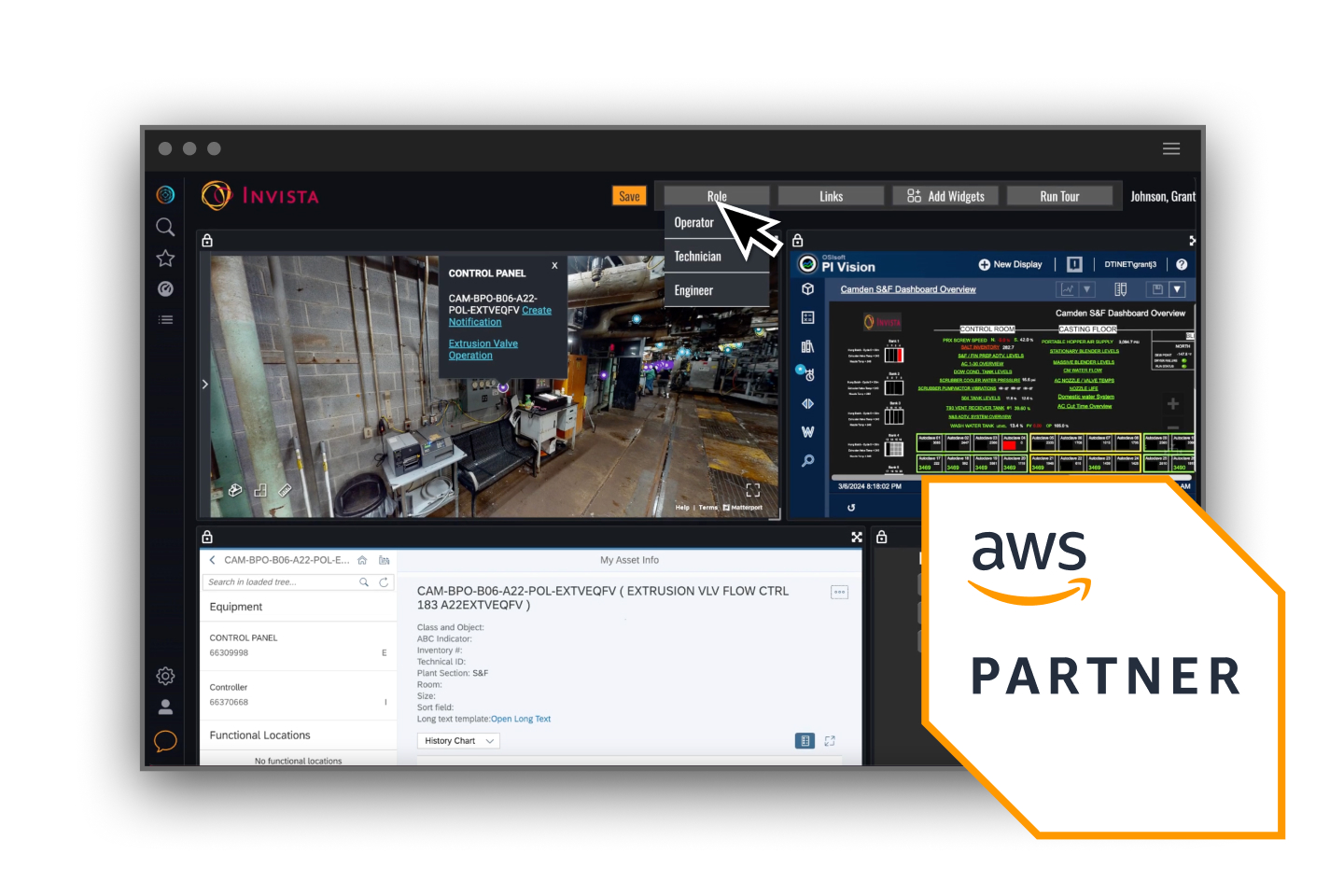
Invista, a leading global polymer and chemical manufacturer, successfully achieved operational excellence and surpassed its sustainability goals through a transformative partnership with Amazon Web Services (AWS) and Matterport.
Combining high-fidelity 3D scans with real-time sensor data allowed Invista to optimize existing assets to maximize performance by equipping teams with easily accessible data and knowledge. This dynamic visualization pinpointed energy efficiencies and provided actionable operations, maintenance, and safety insights, resulting in diminished downtime and operational costs.
Join us to witness Invista’s evolution with digital twins, and explore how data-driven insights can boost operational excellence in your industry 4.0 journey.
Register today!
Meet the team

Brittany Schramm
Senior Director of Global Alliances & Business Development,
Matterport

Bryan O'Flaherty Wills
Head of Worldwide Go-to-Market - Industrial IoT,
AWS

Grant Johnson
Operations Transformation Project Manager,
Invista
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Increase operational efficiency
Monitor progress, use predictive analysis, and make informed decisions in real-time.

Streamline facilities management processes
Reduce costs and ensure optimal performance by remotely monitoring critical systems and proactively addressing maintenance needs.

Unleash data-driven insights
Enhance decision-making by making decades’ worth of institutional knowledge readily accessible across all teams.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
 Thank you for registering
Thank you for registeringIn the meantime, learn how to make data-driven decisions with Matterport, AWS and Vodafone

