
Ahora, todo lo que necesita es un iPhone y la app gratuita de Matterport Capture para crear, editar y compartir gemelos digitales 3D inmersivos de cualquier espacio con amigos, familia y compañeros del trabajo. ¡Personalice sus capturas e invite a cualquier persona a su mundo!
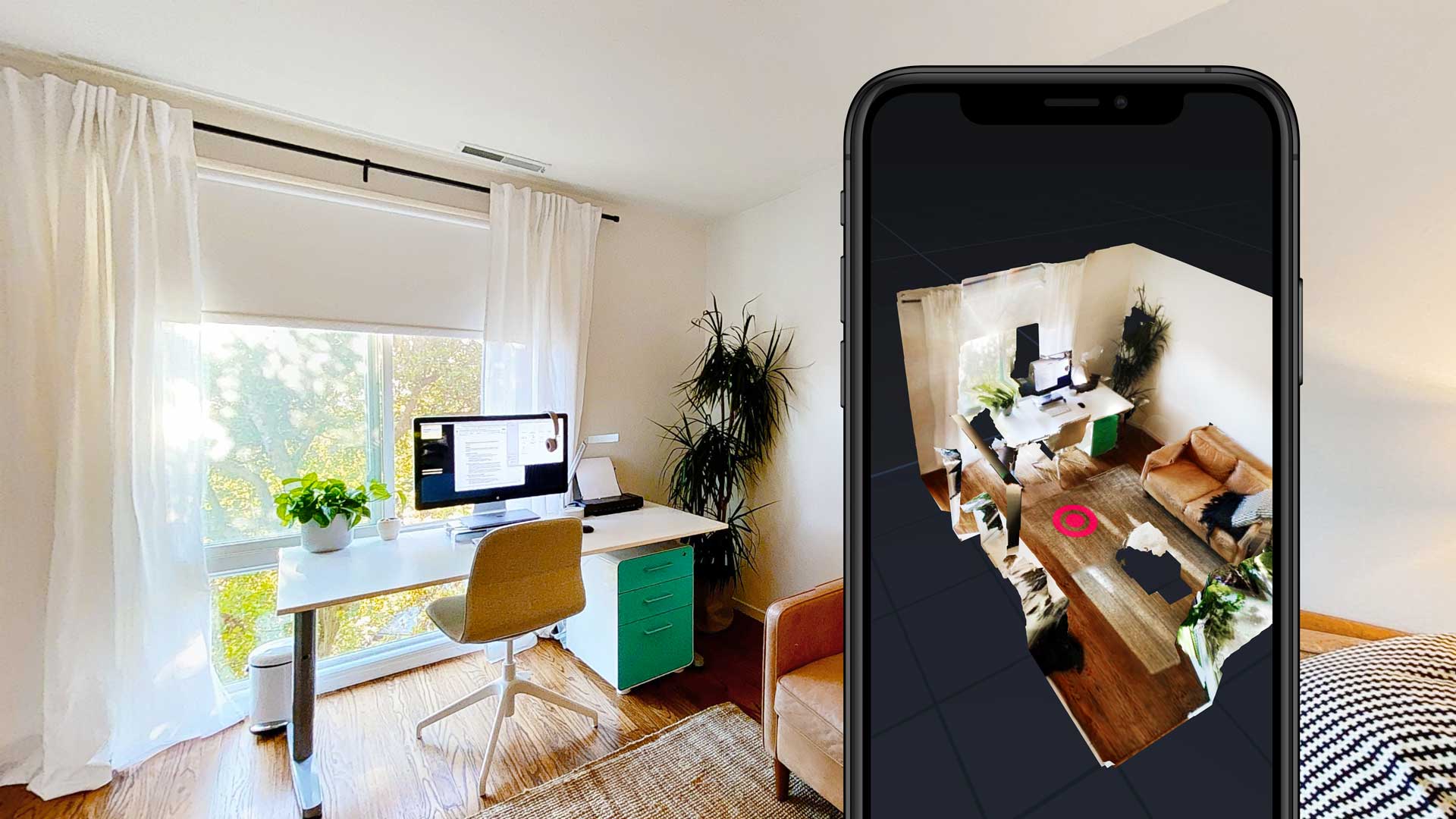
Hemos introducido una manera revolucionaria de capturar espacios en 3D usando solo un iPhone o iPad.

Con la app de Matterport Capture, los dueños de un iPhone o iPad tienen ahora una manera fácil y rápida de capturar un ambiente 3D.
Pruebe algunas de las emocionantes maneras en que puede usar la nueva app de Matterport Capture para iPhone.
Comparta un espacio especial
Promocione su renovación personal

RJ Pittman
CEO, Matterport
Hoy abrimos las posibilidades de nuestra plataforma a miles de millones de personas alrededor del mundo con Matterport para iPhone y iPad; y extenderemos el acceso a todas las plataformas móviles populares a lo largo de los próximos meses. Nos hace mucha ilusión permitirles explorar cómo los espacios 3D pueden acercarnos cada vez más.
La app de Matterport Capture está ahora disponible en versión beta. Envíenos sus comentarios a [email protected] para que podamos mejorar la experiencia.

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.