
Désormais, il vous suffit d’un iPhone et de l’application gratuite Matterport Capture pour créer, modifier et partager des jumeaux digitaux 3D immersifs de n’importe quel espace avec vos amis, famille et collègues. Personnalisez vos scans et invitez le monde entier dans votre univers !
Nous avons développé une manière révolutionnaire de capturer des espaces en 3D avec juste un iPhone ou un iPad.

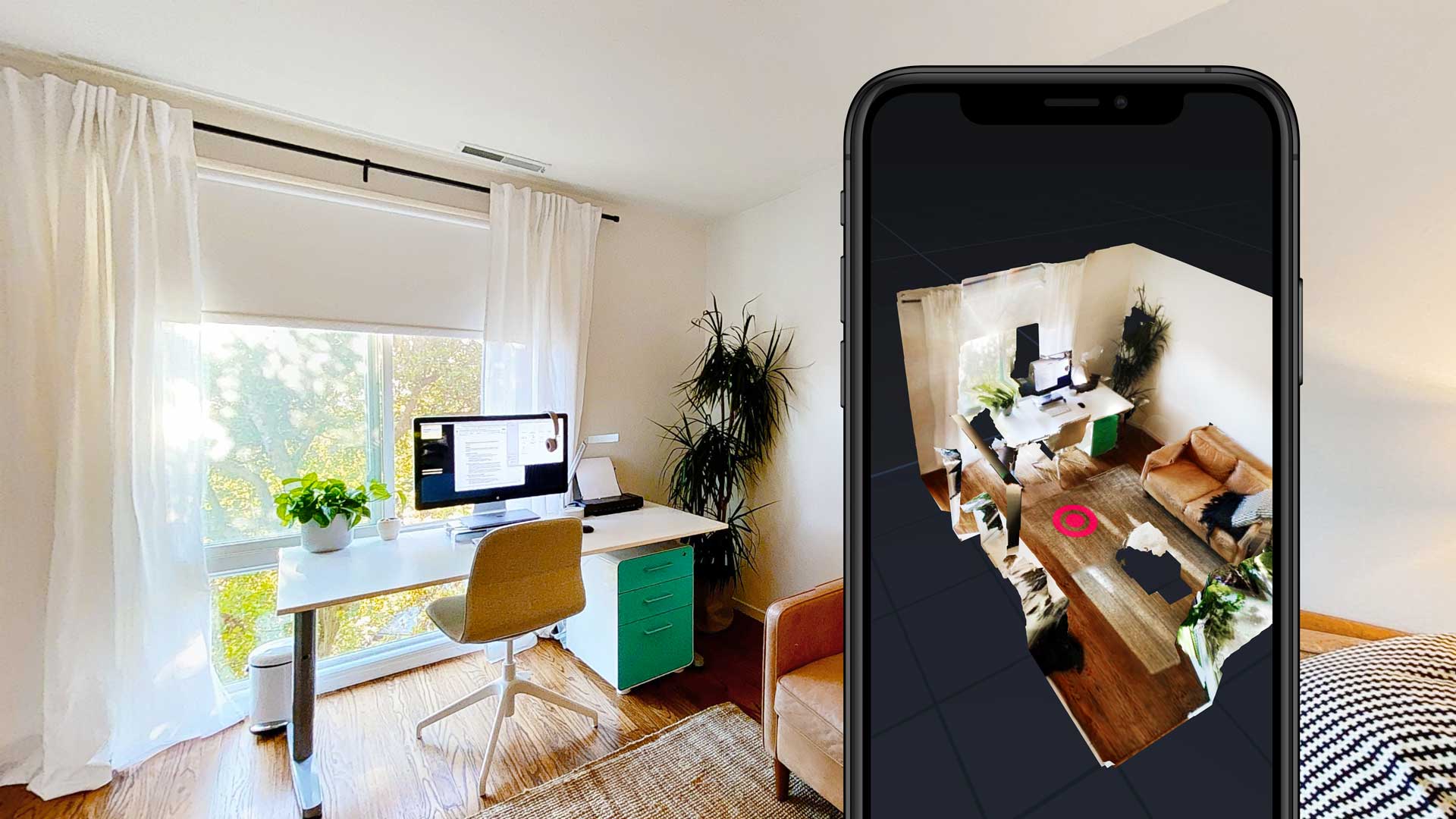
Avec l’application Matterport Capture, les possesseurs d’iPhone et d’iPad disposent désormais d’une manière rapide et facile de capturer leur environnement en 3D.
Découvrez quelques-unes des façons passionnantes d’utiliser la nouvelle application Matterport Capture avec un iPhone.
Partagez un espace spécial
Faites la promotion de votre relooking maison

RJ Pittman
CEO, Matterport
Aujourd’hui, nous ouvrons les possibilités de notre plateforme à des milliards de gens à travers le monde avec Matterport pour iPhone et iPad, et nous en étendrons l’accès à tous les appareils mobiles courants dans les mois qui viennent. Nous sommes ravis de vous faire découvrir comment le partage d’espaces 3D peut nous rapprocher.
L’application Matterport Capture est disponible en bêta dès maintenant. Faites-nous part de vos commentaires sur [email protected] pour que nous puissions améliorer l’expérience.

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.