TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Build excitement with a headline that's two lines
Talk about what attendees will get out of the event and what they’ll experience that they won’t get anywhere else.
Register Now
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Thursday, October 10th
 8:30 am PT | 11:30 am ET | 4:30 pm BST
8:30 am PT | 11:30 am ET | 4:30 pm BST
Critical building information is required for any architect, engineer, or construction professional to effectively kick off a project. Documentation of as-built conditions is required, yet is often outdated. With Matterport digital twins, industry professionals can easily capture as-built conditions, provide accurate data, and create one centralized location for all project updates to minimize site visits and reduce costs throughout the project lifecycle.
Join our upcoming webinar to discover how digital twins are the gold standard for as-built documentation.
Register today to learn more!
Meet the team

Amir Frank
Senior Evangelist,
Matterport

Stephanie Lin
VP & General Manager of Operate,
Matterport
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Say goodbye to outdated information
Easily capture and document as-built conditions and say farewell to inaccurate information.

Ensure timely and cost-effective project delivery
Kickstart projects faster and reduce travel time and associated costs with cost-effective 3D modeling.

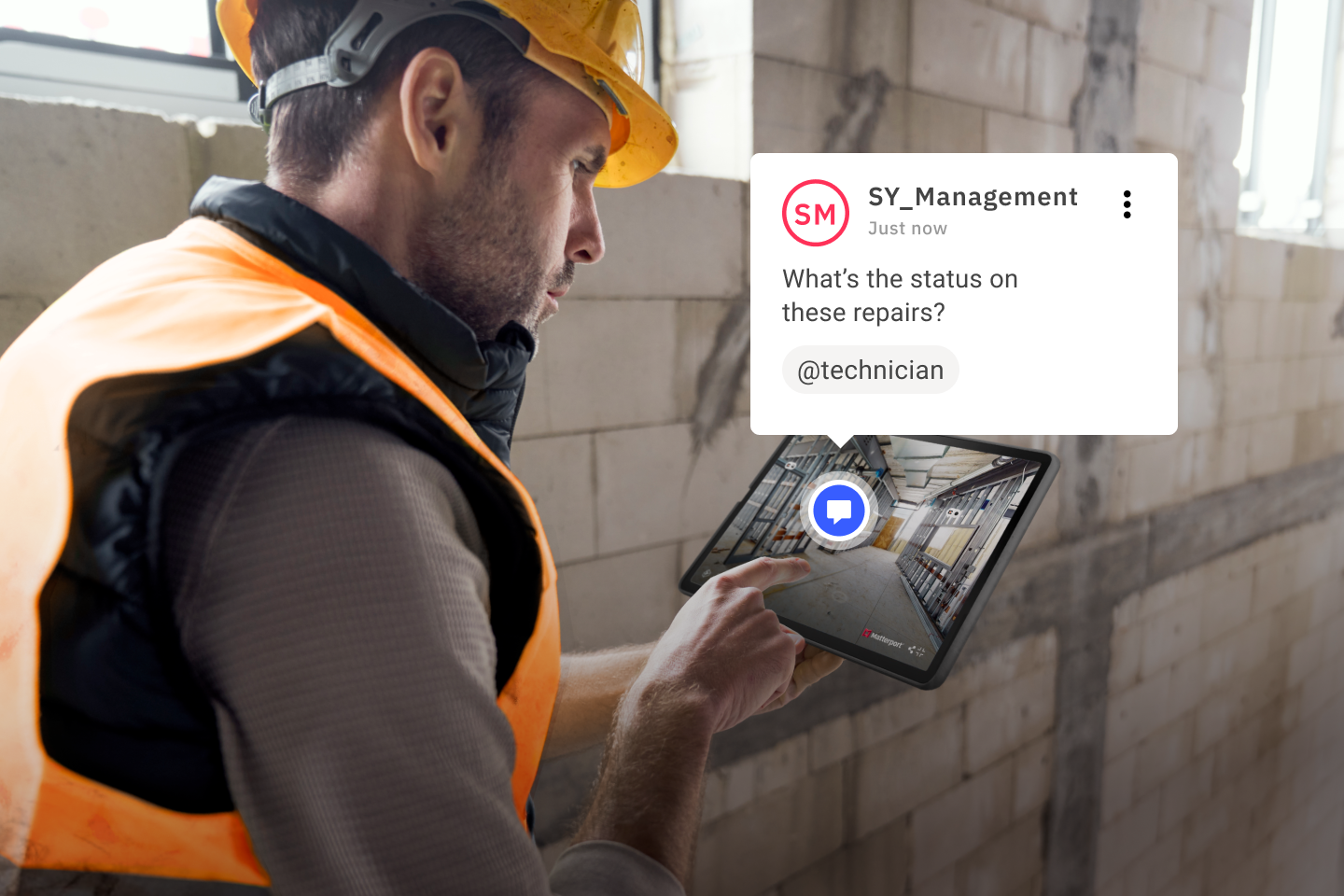
Collaborate with key stakeholders
Condense multiple communication channels and streamline the transmission of information with a digital twin that can store insights in one easy-to-access location.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
 Thank you for registering
Thank you for registeringIn the meantime, learn how to streamline your QA/QC workflow with Matterport digital twins.

