
Wir lassen uns von dem begeistern was unsere Kunden mit den digitalen 3D-Zwillingen machen, die sie mit Matterport erfassen. Erzählen Sie uns die Geschichte zu Ihrem Modelle und Sie erhalten die Chance in unserer digitalen Galerie oder den Sozialen Medien präsentiert zu werden. Sollten Sie es in den Sozialen Medien teilen, verwenden Sie den Tag #MatterportYourSpace.
Falls Sie es nocht nicht getestet haben, dann können Sie hier mit Ihrem iPhone oder iPad kostenlos einsteigen.
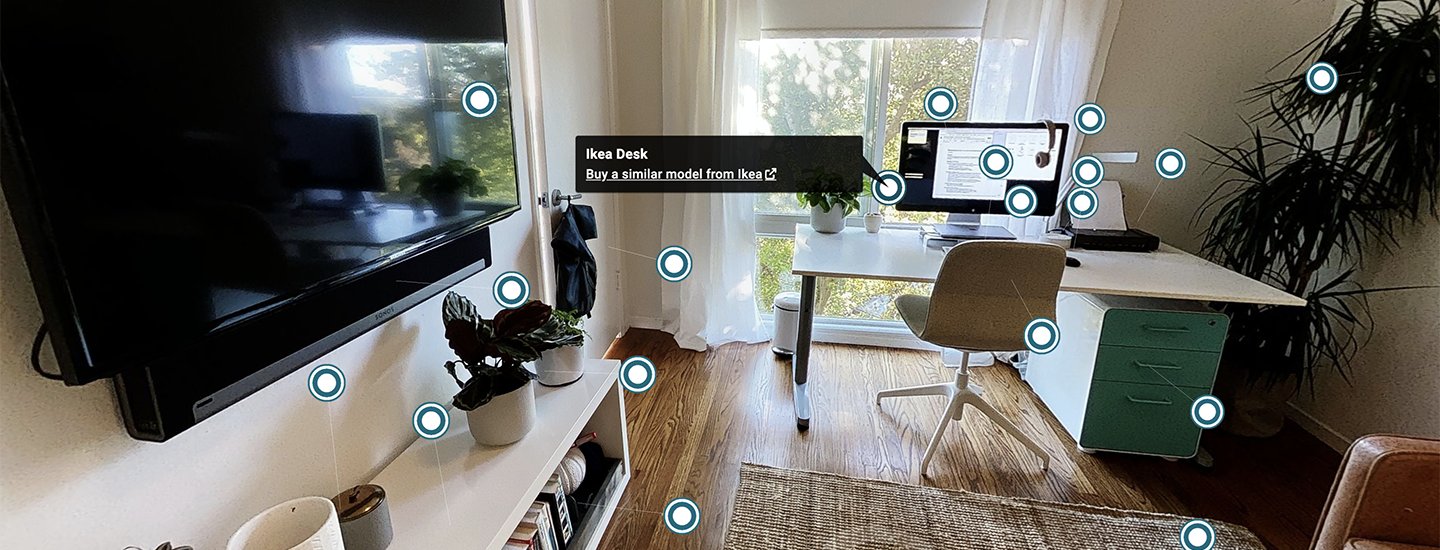
Wagen Sie einen Blick auf ein kreatives Büro, das voller spezieller Gegenstände und cooler Tech-Gadgets ist. Mit einem iPhone X erfasst.

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.