
Nos hace mucha ilusión ver lo que hacen nuestros usuarios con los gemelos digitales 3D que capturan con Matterport. Comparta con nosotros la historia detrás de su espacio y podremos presentarla en nuestras galerías digitales y redes sociales. Si comparte a través de redes sociales, etiquétenos con el hashtag #MatterportYourSpace.
Si todavía no lo ha probado, puede empezar gratis con su iPhone o iPad.
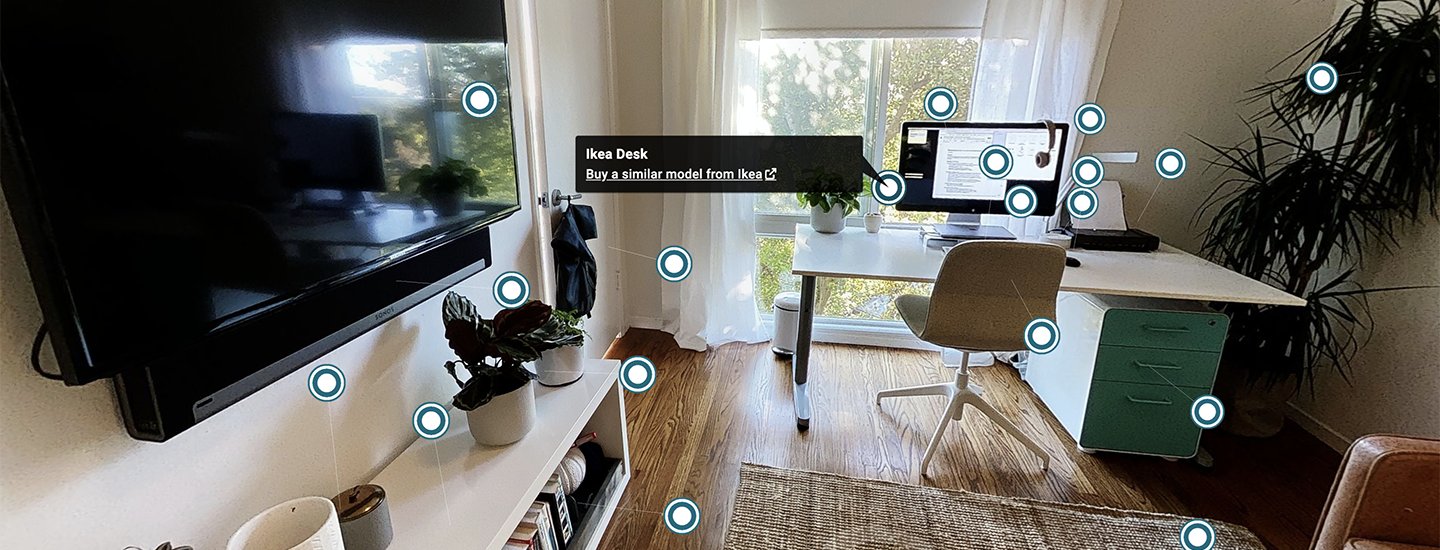
De un paso dentro de una oficina creativa llena de piezas especiales y gadgets tecnológicos. Capturado con iPhone X.

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.