
Nous adorons voir ce que nos utilisateurs font des jumeaux digitaux 3D qu’ils capturent avec Matterport. Racontez-nous l’histoire derrière votre espace et vous pourriez figurer sur nos galeries numériques ou nos réseaux sociaux. Si vous partagez sur les réseaux sociaux, utilisez le hashtag #MatterportYourSpace.
Si vous n’avez pas encore essayé, vous pouvez commencer gratuitement avec votre iPhone ou iPad.
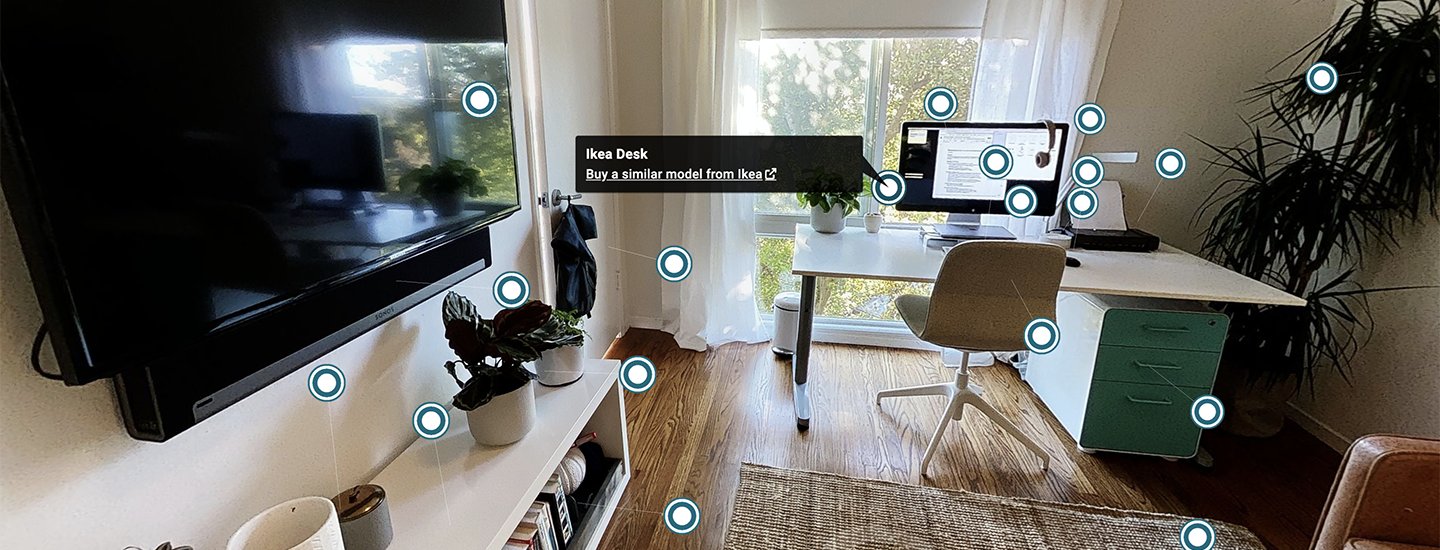
Découvrez un espace bureau créatif truffé d’objets exceptionnels et de gadgets technologiques étonnants. Capturé avec l’iPhone X.

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options are subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.