
当社は、お客様がMatterportの3Dデジタルツインの世界をお楽しみいただいるのを嬉しく思います。こちらの空間をお選びになった理由や空間をキャプチャしたストーリーをお聞かせください。頂戴したストーリーは、Matterportデジタルギャラリーあるいはソーシャルチャンネルでご紹介させていただきます。InstagramやFacebook等のSNSで、ぜひ #MatterportYourSpace でタグ付けくださいませ!
まだ、ノミネートされていない方は、 無料ですので、ぜひ、お手持ちのiPhoneまたはiPadからノミネートしてみてください
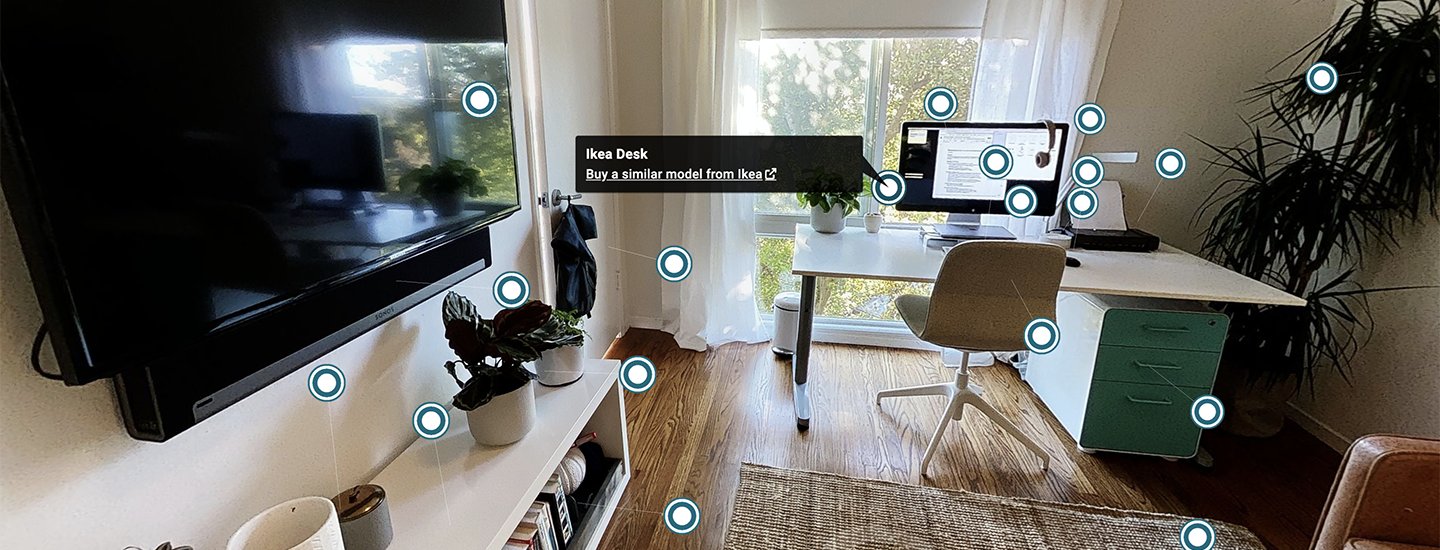
iPhoneXでキャプチャーされたハイテク機器などが置かれている快適なホームオフィスを覗いてみましょう!

©
Matterport, LLC. All rights reserved.
Matterport, 3D Showcase, Mattertag, and Virtual Walkthrough are registered trademarks of Matterport, LLC. Terms, conditions, features, support, pricing and service options subject to change without notice. Trademarks and service marks are the property of Matterport, LLC. All rights reserved.