TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Build excitement with a headline that's two lines
Talk about what attendees will get out of the event and what they’ll experience that they won’t get anywhere else.
Register Now
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Shop Talk
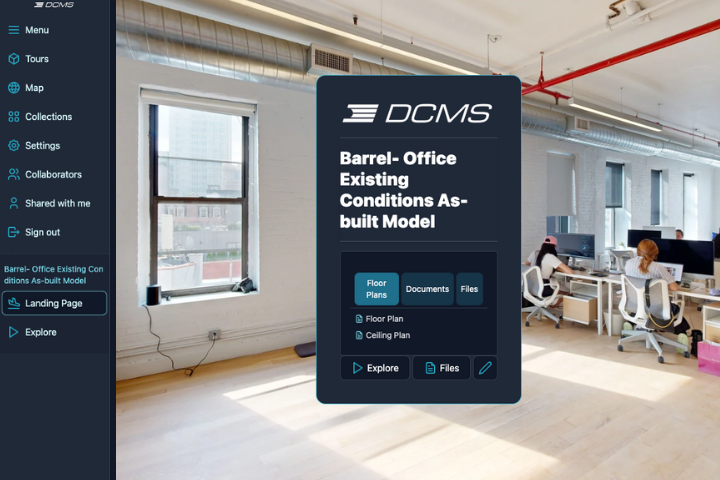
Spatial Planning Made Simple
Learn how DCMS & Visual360 leverage digital twins to deliver a turnkey spatial solution with asset access from a single platform.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Wednesday, October 2nd
 8:30am PDT | 11:30am EDT | 4:30pm BST
8:30am PDT | 11:30am EDT | 4:30pm BST
Efficiently plan, execute, and manage renovations and design updates with a space management solution that minimizes operational disruptions and enhances productivity.
Discover how Data Collection Modeling Services (DCMS) and Visual360 integrated digital twins into their solution to make it easier to complete jobs faster, while minimizing site visits and containing costs.
Join our upcoming webinar to hear from DCMS and Visual360 experts and learn how to leverage data-rich environments for asset management.
Reserve your spot today!
Meet the team

Amir Frank
Senior Evangelist,
Matterport

Alberto Palomino
Principal,
DCMS

Trond Eide
CEO,
Visual360
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

Minimize site visits
24/7 job site access from any device minimizes site visits yet enhances collaboration to remove the guesswork and keep projects on schedule.

Make informed decisions
Upload project milestone documentation & tag critical information with 3D visual clarity, making it easier for stakeholders to access and understand.

Establish a single source of truth
Do all your planning from one platform with efficient capture of as-built conditions and conversion of 2D to 3D floor planning.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO SHOW SEPARATOR: Set class="d-block" on hr element
TO HIDE SEPARATOR: Set class="d-none" on hr element
TO EDIT SPACER: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Save your spot!
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
 Thank you for registering
Thank you for registeringIn the meantime, explore our previous Shop Talks to learn more about how customers use Matterport to their advantage.

